| Уроки программирования на JavaScript (JS): Ввод данных с клавиатуры |

|

|
| Автор megabax | ||
| 18.03.2010 г. | ||
|
Тема сегодняшнего урока: «Java Script (JS): ввод данных с клавиатуры».
И снова начнем урок с примера:
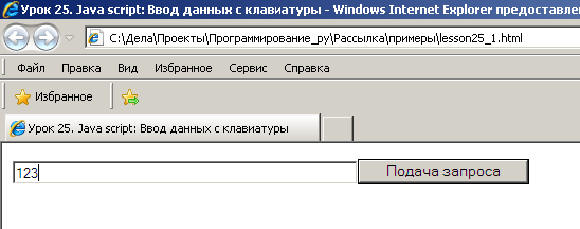
Если мы откроем этот документ в браузере, то увидим вот такое диалоговое окно:
Его создал тэг <form>, а строку ввода и кнопочку тэг <input>. В первом тэге в качестве параметра type мы указали "text", что значит, это строка ввода, а во втором "submit" - кнопочка. Обратите внимание на параметр name - в нем задается имя тэга, через которое к нему можно получить доступ из программы на JavaScript. Параметр OnClick - это у нас обработчик нажатия на кнопочку, ему мы присваиваем имя скрипка, который запуститься, когда пользователь нажмет на кнопочку. В нашем случае это ButtonClick(). Теперь обратите внимание на сам скрипт. Он начинается с команды function, которая обозначает описание функции - куска программы, к которому можно обратится по имени. Командой
document.forms.myform.input_field.value;
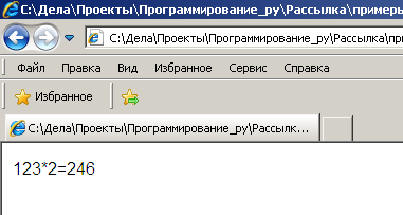
Мы читаем, что там пользователь ввел с клавиатуры. Для этого сперва обращаемся к объекту document, затем к списку форм (forms), через него к конкретной форме по имени ("myforms"), а уже через эту конкретную форму к ее элементам, так же по имени. Затем введенное значение умножаем на 2 и выдаем пользователю результат:
|
||
| Последнее обновление ( 22.05.2010 г. ) | ||
| « След. | Пред. » |
|---|