| Теория и практика компьютерной графики. Урок 8. Контрастность |

|

|
| Автор megabax | ||
| 14.05.2023 г. | ||
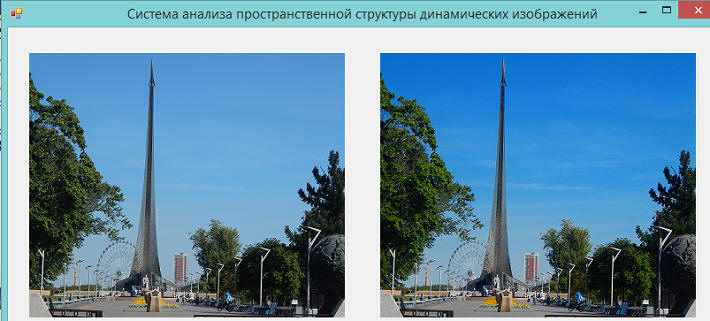
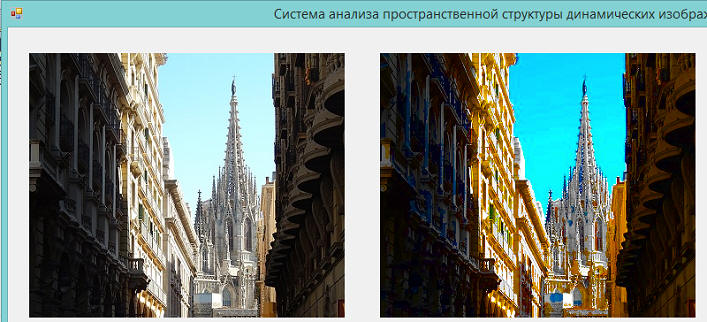
Теория и практика компьютерной графики. Урок 8. КонтрастностьЧтобы смотреть урок полностью, подпишитесь на платный раздел. В платном разделе статья находится здесь. Сегодня мы поговорим об увеличении контрастности картинки, вот результат работы программы на C#, которую мы с вами напишем:
Для этого мы сначала создадим анализатор распределения яркости и насыщенности точек, это класс будет отвечать у нас за то, чтобы построить гистограмму распределения (используется библиотека, написанная на уроке Теория и практика компьютерной графики. Урок 6. Цветовая модель HSV): ...
... ...
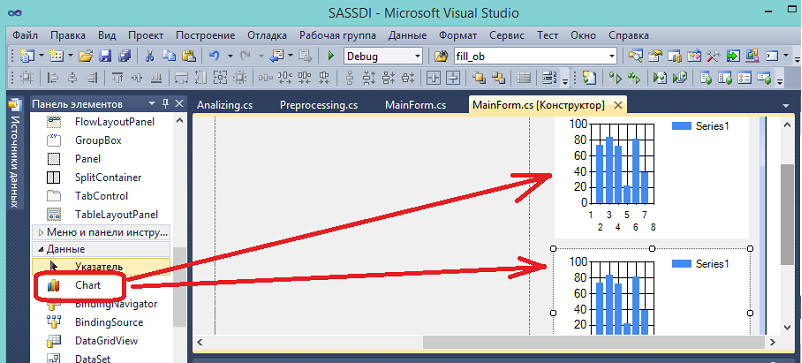
Данный класс создает гистограмму по яркости и по насыщенности. Визуализировать эти гистограммы можно при помощи компонента Chart*:
Отображаем гистограмму на графике при помощи вот такого кода: ...
... ...
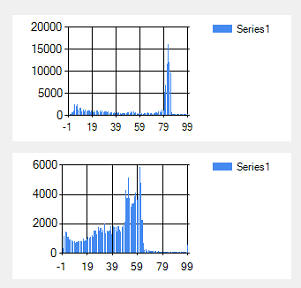
Проверяем (верхний график - яркость, нижний - насыщенность):
Суть увеличения контрастности состоит в том, чтобы ...
... ...
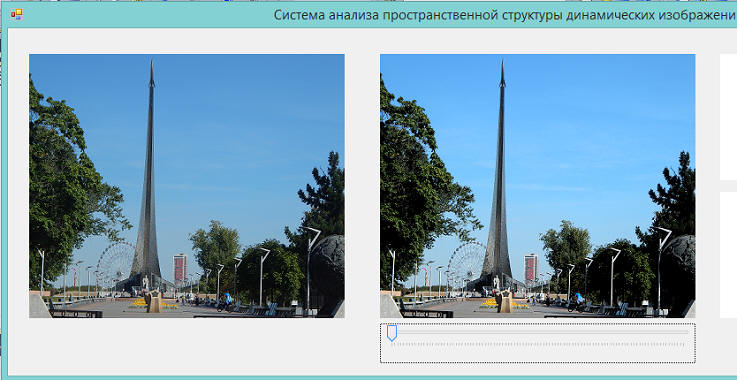
Тестируем:
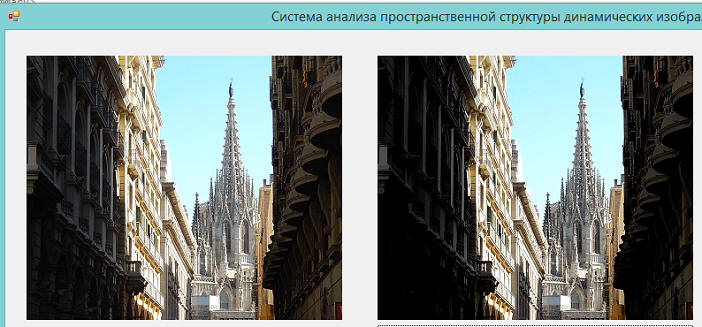
Эффект от применения алгоритма увеличения контрастности по насыщенности вы уже выдели в начале статьи, посмотрим эффект от увеличения контрастности по яркости:
Посмотрим применение эффекта к другим фотографиям (по насыщенности):
По яркости:
Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями программного продукта "Microsoft Visual Studio 2010", авторское право на который принадлежит "Microsoft".
|
||
| Последнее обновление ( 10.08.2023 г. ) | ||
| « След. | Пред. » |
|---|