| Уроки Web-программирование. «Java Script (JS): введение в программирование». |

|

|
| Автор megabax | ||
| 11.02.2010 г. | ||
|
Уроки Web-программирование. «Java Script (JS): введение в программирование».
Мы уже изучили HTML и CSS и теперь можно заняться программированием. В среде Web программы делятся на два типа - те, которые работают на стороне клиента, и те, что выполняются на стороне сервера. Первые запускаются на компьютере, на котором открывается сайт. Иными словами, вместе с его содержимым на компьютер загружаются и запускаются некоторые программы. Что же они делают? Например, могут производить различные спецэффекты, реагировать на нажатие отображенных в окне браузера кнопок и так далее. В принципе, на этом их применение и заканчивается. Программы, запускаемые на стороне клиента, не могут, например, создавать на компьютер файлы, что бы сохранить в них результат свой работы. Почему нет? - спросите вы. А представьте, если бы могли. Вы заходите на какой нибудь сайт, с него загружается вредоносная программа (вирус), и портит все файлы на вашем компьютере. Хотя, несмотря на ограничения, вирусы все равно ухитряются пролазить из Интернета, но если бы скриптам (программам на стороне клиента) разрешалось делать все что заблагорассудиться, то ... страшно представить, что бы тогда могло быть. А как быть, если нужно где то хранить результаты работы программы? Для этого то и существуют скрипты, выполняющиеся на стороне сервера. Они формируют HTML файлы, который передают пользователю, а так же могут принимать от него (пользователя) данные, анализировать, и, в зависимости от результатов этого анализа выдавать на клиентский компьютер ту или иную страницу. У этих программ гораздо больше полномочий, потому что они выполняются не на машине пользователя, а непосредственно на сервере. Например, программа может изменять содержимое файлов на сервере (в пределах настроенных прав доступа), писать и считывать информацию из баз данных, а значит, сохранять результаты своей работы. Но, в отличии от программ на стороне клиента, у них есть существенный недостаток: они обрабатывают данные, которые переданы с компьютера пользователя через Интернет, а это иногда занимает длительное время. К тому же, при большом числе пользователей возможна излишняя нагрузка на сервере, с которой том может и не справиться. Так что, нужны и те и другие программы, а поэтому сегодня мы начнем изучать программирование на стороне клиента. Для того, что бы вставить в HTML-документ программу, используется тэг <script>. Вот его синтаксис
<Script language=[название языка программирования] type=[тип текста]> [содержимое программы] </script>
А теперь рассмотрим пример:
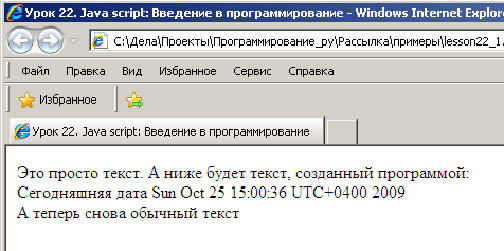
А вот скриншот этого документа:
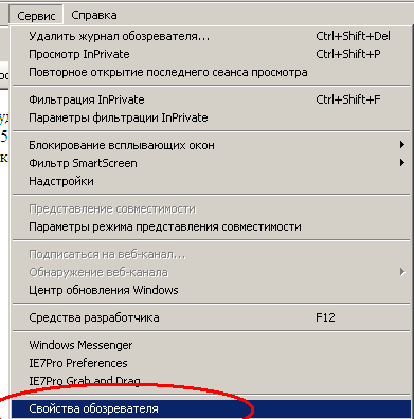
Вот мы и написали нашу первую программу на JavaScript (JS). Правда, может так случиться, что она не заработает. Это значит, у вас в браузере отключена поддержка сценариев (скриптов). Их надо включить. В IE это можно сделать следующим образом: Заходим в меню "Сервис" -> "Свойства обозревателя".
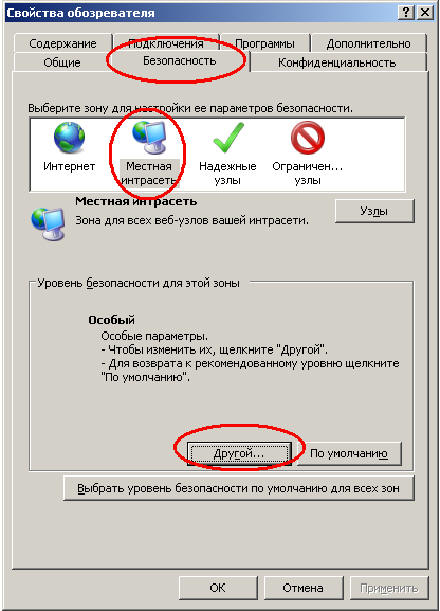
На закладке "Безопасность" выберем "местная интрасеть2 и нажмем кнопку "Другой":
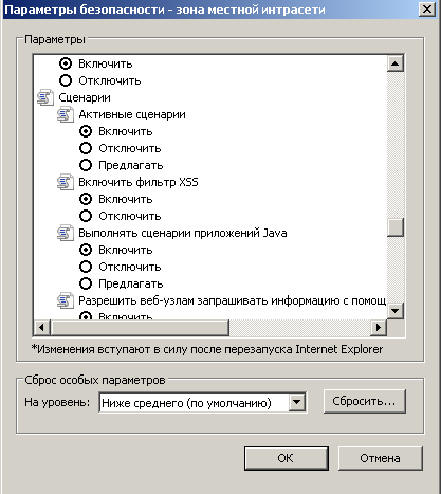
В появившемся окне найдем ветку "Сценарии" и разрешим сценарии:
|
||
| Последнее обновление ( 22.05.2010 г. ) | ||
| « След. |
|---|