В этой статье я постараюсь максимально просто и понятно изложить основы
программирования на языке Delphi
Java для чайников. Урок 41. Менеджеры
расположения компонентов. Продолжение - 3
Продолжим изучение лайоута GroupLayout.
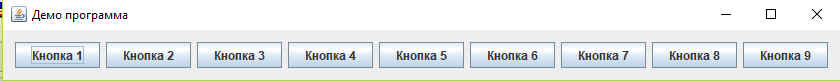
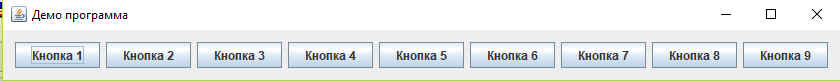
Предположим, у нас есть девять кнопок.
Расположим их сначала просто горизонтально
в ряд:

Программа будет выглядеть фот
так:
|
import
javax.swing.*;
import
static
javax.swing.GroupLayout.Alignment.*;
public
class
Demo extends
JFrame {
public
Demo()
{
GroupLayout layout =
new
GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
JButton btn1 =
new
JButton("Кнопка
1");
JButton btn2 =
new
JButton("Кнопка
2");
JButton btn3 =
new
JButton("Кнопка
3");
JButton btn4 =
new
JButton("Кнопка
4");
JButton btn5 =
new
JButton("Кнопка
5");
JButton btn6 =
new
JButton("Кнопка
6");
JButton btn7 =
new
JButton("Кнопка
7");
JButton btn8 =
new
JButton("Кнопка
8");
JButton btn9 =
new
JButton("Кнопка
9");
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
.addComponent(btn4)
.addComponent(btn5)
.addComponent(btn6)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
);
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
.addComponent(btn4)
.addComponent(btn5)
.addComponent(btn6)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
)
);
setTitle("Демо
программа");
pack();
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public
static
void
main(String
args[])
{
java.awt.EventQueue.invokeLater(new
Runnable()
{
public
void
run()
{
try
{
UIManager.setLookAndFeel(
"javax.swing.plaf.metal.MetalLookAndFeel");
}
catch
(Exception
ex)
{
ex.printStackTrace();
}
new
Demo().setVisible(true);
}
});
}
} |
Что мы сделали в данном примере?
Просто затолкали их как есть в
горизонтальную группу, а в вертикальную
добавили их сгруппированными.
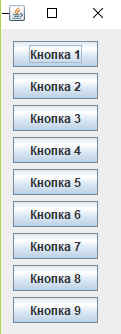
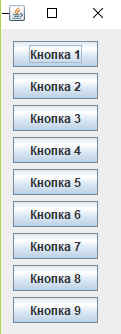
Можно сделать наоборот, сгруппировать
горизонтально, но как есть вставить
вертикально:
|
layout.setHorizontalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
.addComponent(btn4)
.addComponent(btn5)
.addComponent(btn6)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
)
);
layout.setVerticalGroup(layout.createSequentialGroup()
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
.addComponent(btn4)
.addComponent(btn5)
.addComponent(btn6)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
); |
Тогда программа будет выглядеть
так:

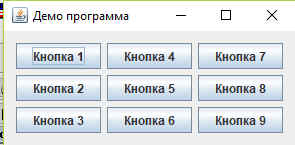
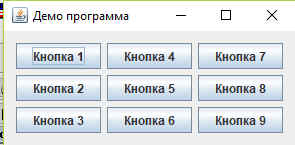
А теперь сделаем вот такую
программу:

Для этого нужно по вертикали и по
горизонтали сгруппировать кнопочки по три:
|
layout.setHorizontalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn4)
.addComponent(btn5)
.addComponent(btn6)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
)
);
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn1)
.addComponent(btn4)
.addComponent(btn7)
)
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn2)
.addComponent(btn5)
.addComponent(btn8)
)
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn3)
.addComponent(btn6)
.addComponent(btn9)
)
); |
Обратите внимание, что в
горизонтальной группе мы кнопки группируем
(1,2,3), (4,5,6), (7,8,9) - и это у нас столбцы. А в
вертикальной группировке мы добавляем
строчки, и они у нас уже будут (1,4,7), (2,5,8), (3,6,9).
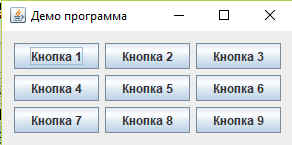
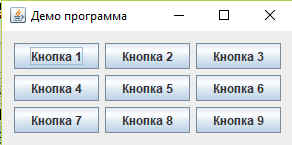
Если мы хотим наоборот, то нужно
сделать во так:
|
layout.setHorizontalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn1)
.addComponent(btn4)
.addComponent(btn7)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn2)
.addComponent(btn5)
.addComponent(btn8)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn3)
.addComponent(btn6)
.addComponent(btn9)
)
);
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
)
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn4)
.addComponent(btn5)
.addComponent(btn6)
)
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
)
); |
И выглядеть это будет вот так:

А теперь попробуем убрать кнопку
4 из серединной строки и поместить в первую,
вот так:

Как мы это сделаем? Во-первых,
уберем из описания столбца (1,4,7) и поместим в
новый, четвертый столбец:
|
layout.setHorizontalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn1)
.addComponent(btn7)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn2)
.addComponent(btn5)
.addComponent(btn8)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn3)
.addComponent(btn6)
.addComponent(btn9)
)
.addGroup(layout.createParallelGroup(LEADING)
.addComponent(btn4)
)
); |
А во-вторых, уберем кнопку "4"
из второй строки и поместим в первую:
|
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
.addComponent(btn4)
)
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn5)
.addComponent(btn6)
)
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn7)
.addComponent(btn8)
.addComponent(btn9)
)
);
|
Что еще можно сделать с данным
лайоутом? Об этом вы узнаете в следуем уроке.
(С)
Шуравин Александр
|