| Java для чайников. Урок 39. Менеджеры расположения компонентов. Продолжение. |

|

|
| Автор megabax | |||||||||||||
| 08.01.2020 г. | |||||||||||||
Java для чайников. Урок 39. Менеджеры расположения компонентов. Продолжение.Продолжаем изучать менеджеры расположения компонентов, которые начали на прошлом уроке. Итак, BoxLayout. Она позволяет управлять размещением компонентов, отдельно в вертикальном либо горизонтальном направлении помещая их, друг за другом, и управлять пространством между компонентами, используя вставки. Рассмотрим пример:
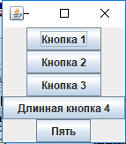
Запустив программу, мы увидим вот такое окно: По вертикали или по горизонтали будут располагается кнопки - зависит от установок в конструкторе, если вместо:
написать
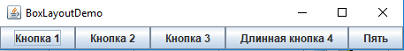
то мы получим уже вот такую картину:
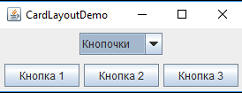
Можно объединять несколько менеджеров при помощи CardLayoutDemo, например, вот так:
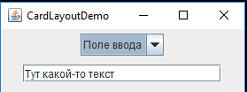
Результатом работы будет вот такая вот программа, в которой можно переключать, что будет показывать, кнопки: или текстовое поле: Есть еще такой хитрый менеджер расположений как GroupLayout, он позволяет независимо устанавливать вертикальное и горизонтальное расположение компонентов. В данном менеджере используются два типа добавление компонентов: параллельный и последовательный. Давайте посмотрим пример:
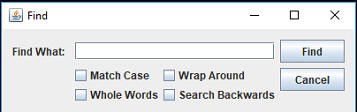
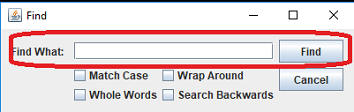
И вот так будет выглядеть окно программы: Немного поясню текст программы. Сначала мы делаем горизонтальное размещение:
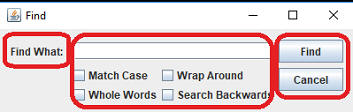
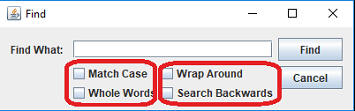
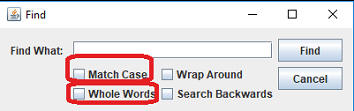
Мы размещаем последовательно метку "Find What", затем группу с полем ввода и флажками, и только потом кнопки: А вот внутри группы мы текстовое поле и группу флажков размещаем параллельно. Сама группа флажков состоит из двух групп флажков, и эти две группы размещены последовательно: но внутри группы флажки размещены параллельно: стоит заметить, что обязательно нужно делать как горизонтальное, так и вертикальное размещение:
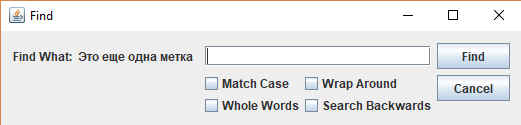
а вот тут у нас идет как бы все наоборот. Мы последовательно размещаем группу из надписи, текстового поля и кнопочки "Find": Попробуем что-нибудь поменять в этом хитром диалоге. Добавим еще одну метку:
Вставим ее в горизонтальную часть:
Что важно, в вертикальную часть тоже надо добавить метку:
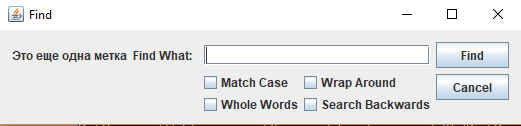
И теперь у нас будет выглядеть диалог вот так: Поменяв местами добавление элементов в горизонтальной блоке, мы поменяем местами и на форме (например, метки):
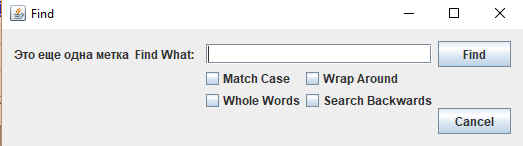
И форма будет выглядеть так: Мы можем менять последовательность и в вертикальном блоке, например сначала добавить флажки, затем кнопочку "Cancel":
И тогда форма будет выглядеть вот так:
(С) Шуравин Александр
|
|||||||||||||
| Последнее обновление ( 08.01.2020 г. ) | |||||||||||||
| « След. | Пред. » |
|---|