| Урок 5. Изучаем компонент Delphi TWebBrowser. Часть 3 (OleObject, DOM, getElementsByTagName). |

|

|
| Автор megabax | ||
| 28.01.2010 г. | ||

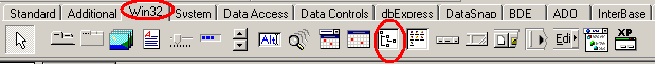
Урок 5. Изучаем компонент Delphi TWebBrowser. Часть 3 (OleObject, DOM, getElementsByTagName).Откроем проект, который мы сделали на предыдущем уроке. Удаляем объект mmResults, вместо него положим на форму компонент TTreeView и обзовем его tvTables. Находиться он на закладке Win32*: У кнопочки поменяем заголовок (Caption) и обработчик события OnClick:
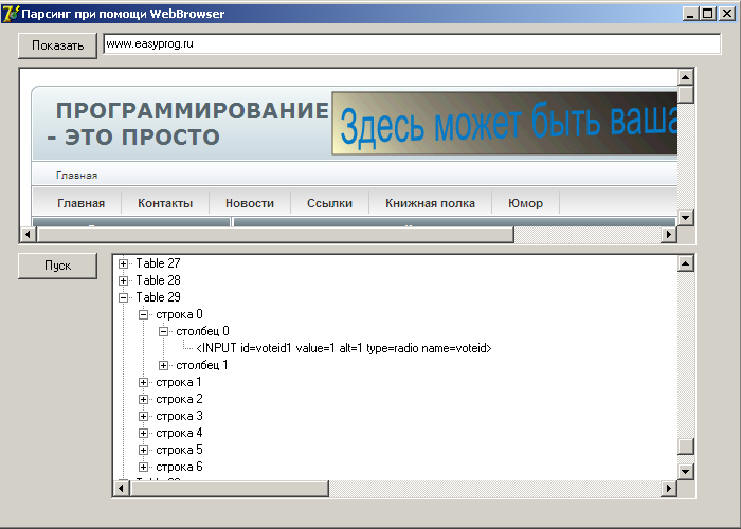
Вот что вы сможете увидеть, когда запустите программу: И так, подытожим. Мы научились распарсивать HTML текст, в частности, в данном примере мы разобрали по строкам и столбцам таблицу (тэг <table>). Для этого мы использовали методы и свойства DOM объектов:
Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями в соответствии со ст. 1274 ГК РФ программного продукта "Delphi", авторское право на который принадлежит Borland Delphi.. |
||
| Последнее обновление ( 07.11.2011 г. ) | ||
| « След. | Пред. » |
|---|