| Web-программирование: "Java Script(JS): Строка состояния" |

|

|
| Автор megabax | ||
| 27.10.2014 г. | ||
Web-программирование: "Java Script(JS): Строка состояния"
Исходники к уроку можно скачать здесь. Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
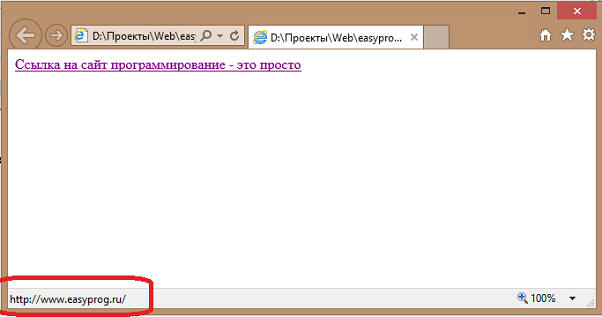
Во многих окнах браузера есть строка состояний. Как правило, она располагается в нижней части экрана. Обычно в этой строке состояний отображаются подсказки при наведении мыши на какой либо объект, например, если навести курсором мыши на ссылку, то в нижней строке отобразиться ее адрес:
Но можно отображать и свои состояния, для этого в JavaScript предусмотрено свойство status. Давайте рассмотрим пример:
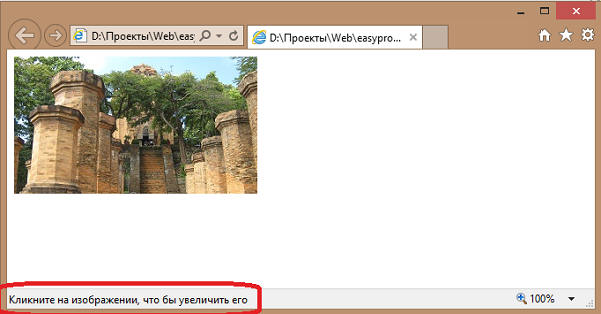
Этот пример отображает картинку, при наведении на которую мышкой появляется подсказка, что клик на картинке увеличивает ее:
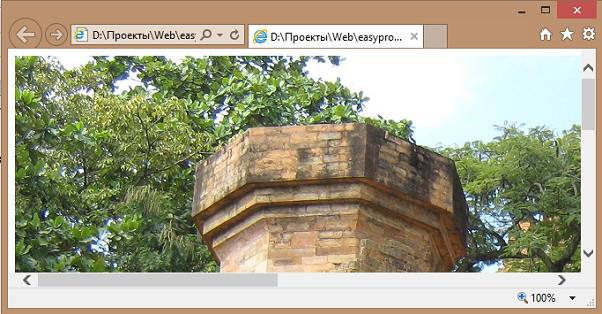
И при клике действительно увеличивает:
С уважением, Шуравин Александр, e-mail: Этот e-mail защищен от спам-ботов. Для его просмотра в вашем браузере должна быть включена поддержка Java-script '; document.write( '' ); document.write( addy_text98562 ); document.write( '<\/a>' ); //-->\n Этот e-mail защищен от спам-ботов. Для его просмотра в вашем браузере должна быть включена поддержка Java-script , автор оставляет за собой право публиковать в рассылках ваши письма, если в письме прямо неоговорено нежелание его публиковать.
|
||
| Последнее обновление ( 27.10.2014 г. ) | ||
| « След. | Пред. » |
|---|