| Web-программирование: "Java Script(JS): Всплывающие окна. Изменение размеров и положения окна на эк |

|

|
| Автор megabax | |||
| 09.09.2014 г. | |||
Web-программирование: "Java Script(JS): Всплывающие окна. Изменение размеров и положения окна на экране."
Исходники к уроку можно скачать здесь. Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
На этом уроке мы изучим функции для изменения размера и положения окон (хотя окно можно открыть сразу с нужным размером, но в процессе работы может возникнуть необходимость изменить размер этого окна). Для этих целей в JS существуют следующие функции:
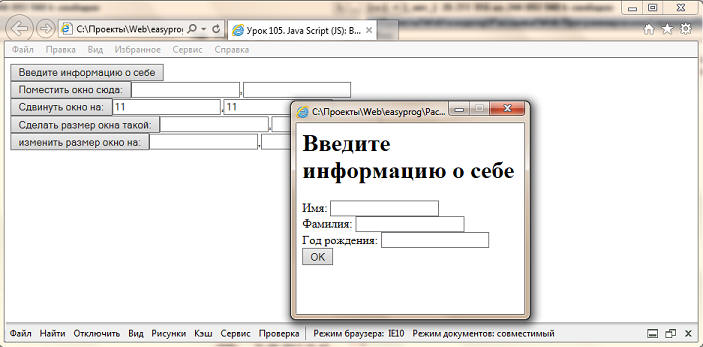
А теперь пример (на основе примера прошлого урока):
Испытаем:
|
|||
| Последнее обновление ( 09.09.2014 г. ) | |||
| « След. | Пред. » |
|---|