Урок 13. Управление шрифтами в CSS
New Page 1
Web-программирование. "Java Script(JS): Всплывающие окна. Открытие новых окон браузера."
Исходники к уроку можно скачать
здесь.
Для
углубленного изучения web-программирования (язык
PHP и написание своей собственной CMS) советую
подписаться на
платный раздел (см. анонсы раздела "Пишем
Easy CMS") и
Разработка сервиса сайта на PHP на примере партнерской программы).
Новое окно
можно открыть при помощи команды open. Вот пример:
|
<html>
<head>
<title>Урок
103. Java Script (JS):
Всплывающие
окна</title>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
proba() {
open("myWin.html","Пробное
окно");
}
</SCRIPT>
</head>
<body>
<input
type="button"
value="Нажми
на
меня"
onClick="proba()">
</body>
</html> |
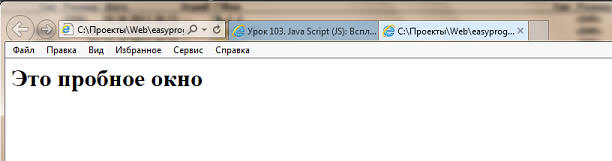
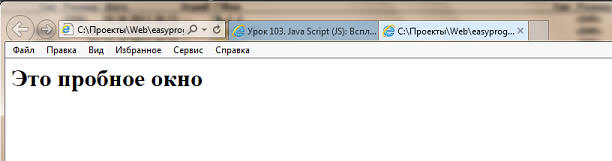
Правда, этот
пример откроет не отдельное окно, а новую закладку:

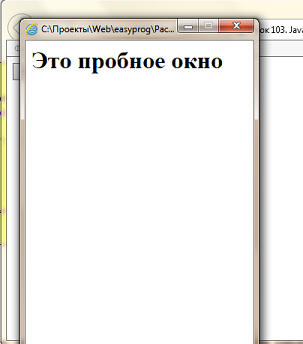
Но если
задать хотя бы ширину:
|
<html>
<head>
<title>Урок
103. Java Script (JS):
Всплывающие
окна</title>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
proba() {
open("myWin.html","Пробное
окно","width=300");
}
</SCRIPT>
</head>
<body>
<input
type="button"
value="Нажми
на
меня"
onClick="proba()">
</body>
</html> |
то окно
откроется нормально:

Как вы
поняли, width задает ширину. Параметр height задает
высоту, одновременно можно задавать сразу несколько параметров:
|
<html>
<head>
<title>Урок
103. Java Script (JS):
Всплывающие
окна</title>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
proba() {
open("myWin.html","Пробное
окно","width=800,
height=50");
}
</SCRIPT>
</head>
<body>
<input
type="button"
value="Нажми
на
меня"
onClick="proba()">
</body>
</html> |
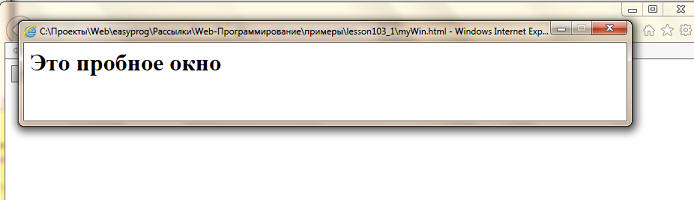
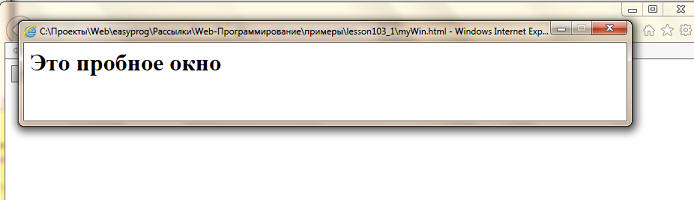
Эффект от
этого примера будет такой:

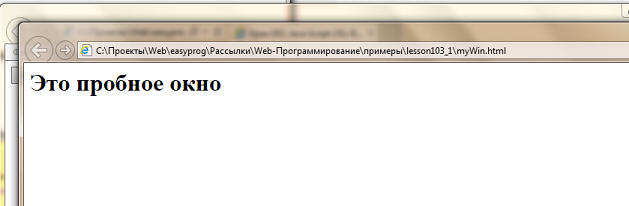
Параметр
location задает режим отображения адресной строки:
|
<html>
<head>
<title>Урок
103. Java Script (JS):
Всплывающие
окна</title>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
proba() {
open("myWin.html","Пробное
окно","location");
}
</SCRIPT>
</head>
<body>
<input
type="button"
value="Нажми
на
меня"
onClick="proba()">
</body>
</html> |

Параметром
menubar можно задать меню:
|
<html>
<head>
<title>Урок
103. Java Script (JS):
Всплывающие
окна</title>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
proba() {
open("myWin.html","Пробное
окно","location,
menubar");
}
</SCRIPT>
</head>
<body>
<input
type="button"
value="Нажми
на
меня"
onClick="proba()">
</body>
</html> |
Выглядеть это
будет так:

Если надо
изменять размер окна, то мы можем задать параметр resizable:
|
open("myWin.html","Пробное
окно","location,
menubar, resizable"); |
Если хотим,
что бы можно было отобразить статус внизу окна, то нужно задать параметр status.
Параметр
toolbar определяет, что нужно выводить панель инструментов:

|