|
Web-программирование: «CSS: настройка ширины полей» (margin, style). |

|

|
|
Автор megabax
|
|
24.12.2009 г. |
|
Урок 13. Управление шрифтами в CSS
New Page 1
Тема сегодняшнего урока: «CSS:
настройка ширины полей» (margin, style).
Рассмотрим
пример (пусть и довольно объемный, но он нам понадобиться что бы понять смысл
свойства margin):
<HTML>
<HEAD>
<TITLE>Урок 18. CSS: Настройка ширины полей</TITLE>
</HEAD>
<STYLE TYPE="text/css">
<!--
body {
margin-top:50;
margin-right:100;
margin-bottom:80;
margin-left:300;
}
-->
</STYLE>
<BODY>
<p class="MsoNormal" style="text-indent: 27.0pt" align="center"><span lang="ru">
<h1 align="center"><strong>Оборонительное (безопасное) программирование.
Часть
2.</h1></strong></span></p>
<p class="MsoNormal" style="text-indent: 27.0pt" align="right">
<i>
<font color="#000066"><b>
<font size="4"> </font></b></font><b><font color="#000080" size="4"> <span
lang="ru">
"</span></font></b></i><span style="font-family: Times New Roman;
font-style: italic; font-weight: 700"><font size="4" color="#000080">Те,
кто не помнят прошлого, обречены повторять его</font></span><font color="#000080"><i><b><font
size="4"><span lang="ru">"</span>.</font></b></i></font></p>
<p class="MsoNormal" style="text-indent: 27.0pt" align="right">
<font color="#000080"><i><b>
<font size="4"> </font></b></i></font><span style="font-family: Times
New Roman; font-style: italic; font-weight: 700"><font size="4" color="#000080">Джордж
Сантаяна</font></span></p>
<p class="MsoNormal" style="text-indent: 27.0pt">
<span lang="ru"><b><font size="5">Что такое программные ошибки?</font></b></span></p>
<p class="MsoNormal" style="text-indent: 27.0pt"><b>
<span style="font-size: 16.0pt"> </span></b></p>
<p class="MsoNormal" style="text-align: justify; text-indent: 27.0pt">
<span style="font-size: 12.0pt; font-family: Times New Roman">Программные
ошибки
так же называются дефектами, багами, и даже «свойствами программы». Ошибка –
это
тот случай, когда программ не делает того, что от нее ожидают или наоборот,
делает то, что от нее не ожидают. Если плохо сформулированы задачи и плохо
написан план, система в конце концов будет плохой<span lang="ru">. </span>
</span>Если хотите, что бы покупатели были довольны, будьте готовы соблюдать
баланс между необходимостью применять средства диагностики и наилучшего
обнаружения ошибок в приложении и более агрессивным графиком.
</p>
<p class="MsoNormal" style="text-align: justify; text-indent: 27.0pt"> </p>
<p class="MsoNormal" style="text-indent: 27.0pt">
<span style="font-family: Times New Roman; font-weight: 700"><font size="5">Что</font><font
size="5">
есть ошибка, а что - нет? </font></span></p>
<p class="MsoNormal" style="text-indent: 27.0pt">
</p>
<p class="MsoNormal" style="text-indent: 27.0pt">
<span style="font-size: 12.0pt; font-family: Times New Roman">То, что обычно
называют ошибкой тестировщики и пользователи, часто является вовсе не
ошибкой, а
симптомом, который маскирует главную причину. </span></p>
<p class="MsoNormal" style="text-indent: 27.0pt"><b>
<span style="font-size: 16.0pt"> </span></b></p>
<p class="MsoNormal" style="text-indent:27.0pt"><b><font size="5">Разделы
науки
отладки:</font></b></p>
<p class="MsoNormal" style="text-indent:27.0pt"> </p>
<p class="MsoNormal" style="text-indent: -18.0pt; margin-left: 63.0pt">
<span style="font-family: Symbol">·<span style="font:7.0pt "Times New
Roman"">
</span></span>Диагностика и систематика типов программных ошибок и их
симптомов.</p>
<p class="MsoNormal" style="text-indent: -18.0pt; margin-left: 63.0pt">
<span style="font-family: Symbol">·<span style="font:7.0pt "Times New
Roman"">
</span></span>Стратегии обращения с ошибками.</p>
<p class="MsoNormal" style="text-indent: -18.0pt; margin-left: 63.0pt">
<span style="font-family: Symbol">·<span style="font:7.0pt "Times New
Roman"">
</span></span>Профессия наладчика.</p>
<p class="MsoNormal" style="text-indent: 27.0pt"> </p>
<p class="MsoNormal" style="text-indent: 27.0pt"><b>
<span style="font-size: 16.0pt"> </span></b></p>
</BODY>
</HTML> |
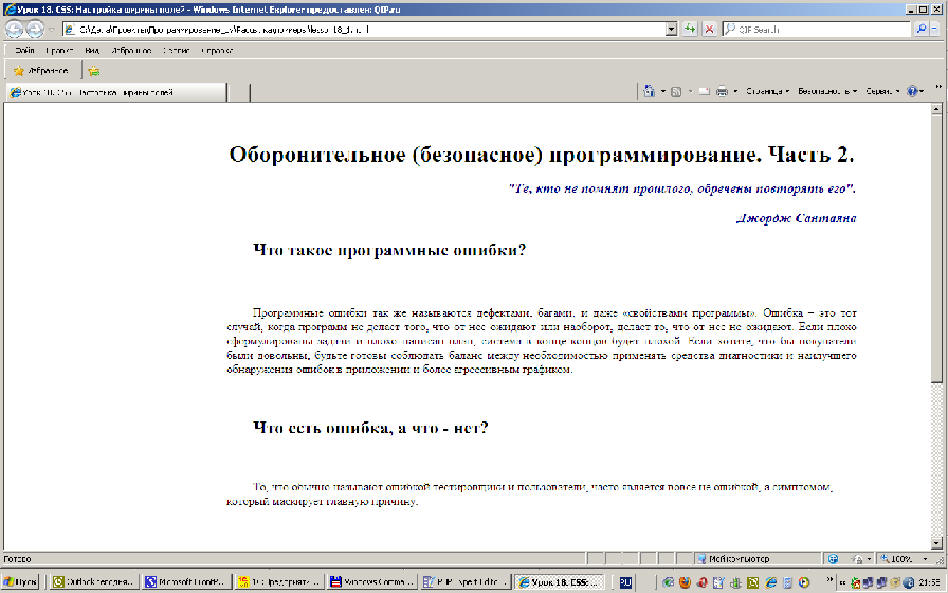
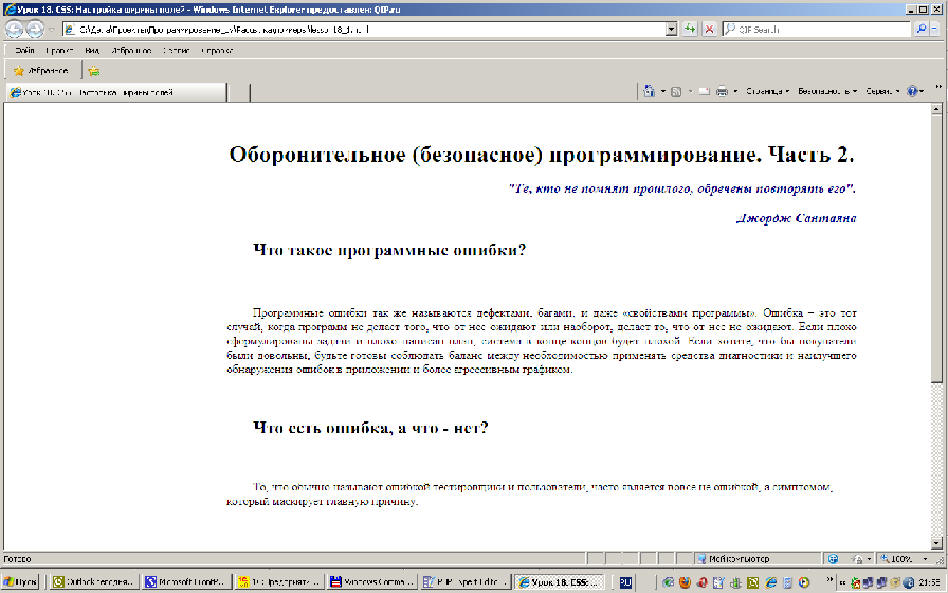
Вот как будет
выглядеть страница сайта с этим примером:

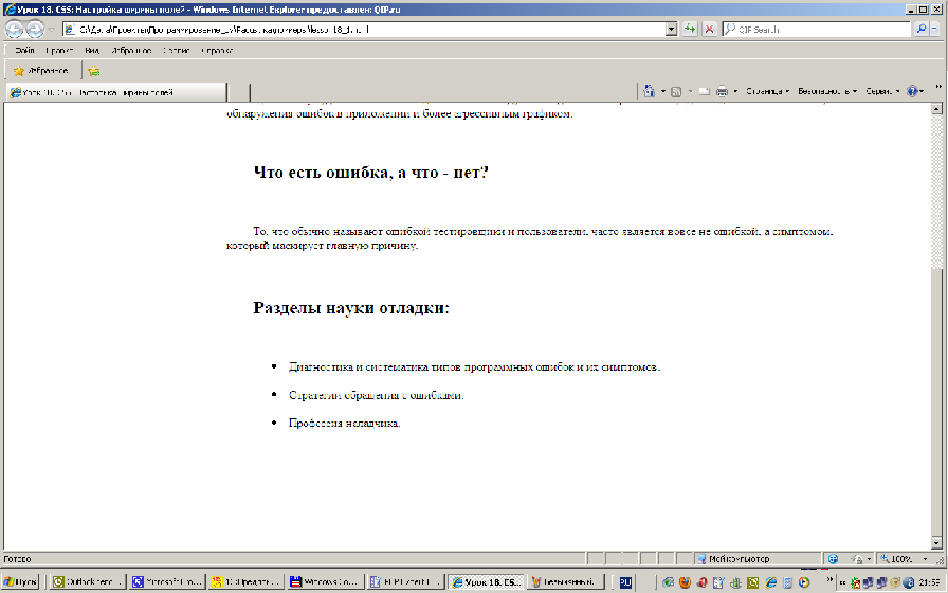
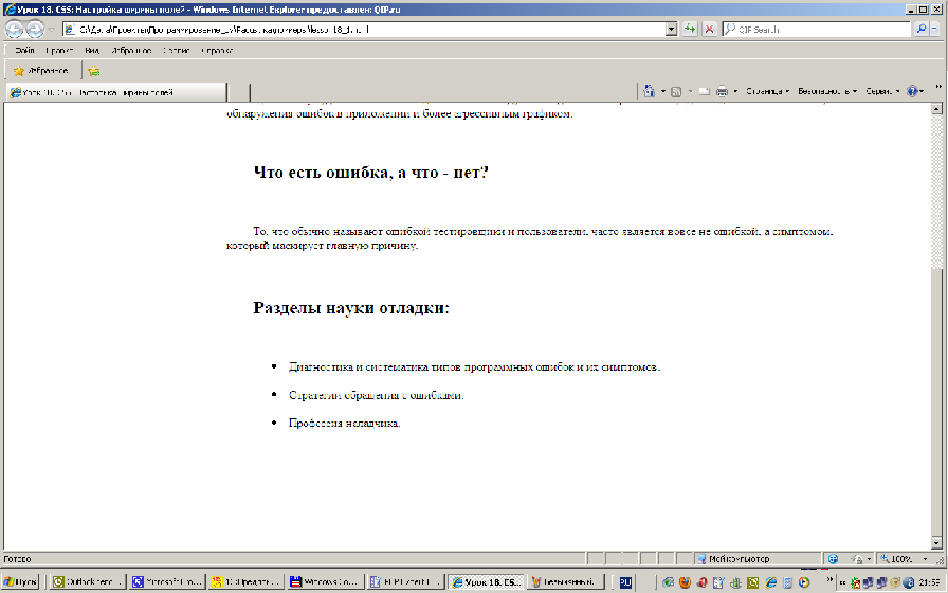
Если мы
прокрутим до конца скроллер, то увидим следующее:

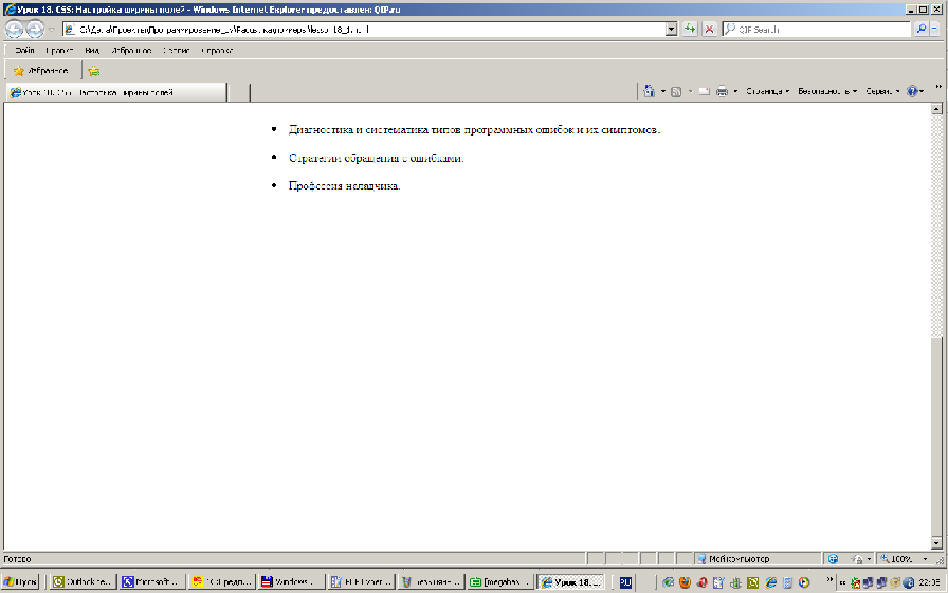
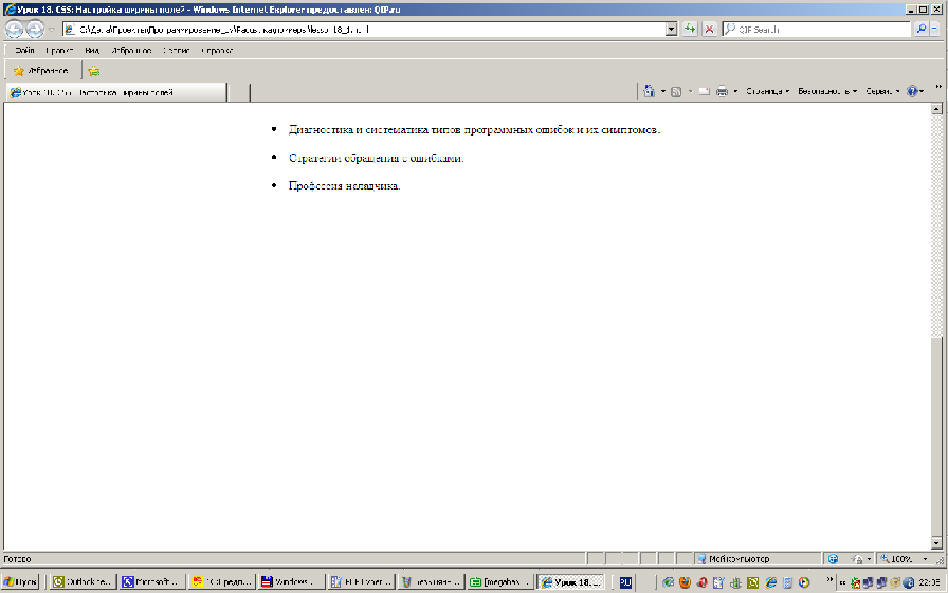
А если в
объявлении стиля для тэга body мы свойство
margin-bottom с 80 исправим на 400 (увеличим нижнее), то сможет прокрутить
скорллер еще дальше:
<STYLE TYPE="text/css">
<!--
body {
margin-top:50;
margin-right:100;
margin-bottom:400;
margin-left:300;
}
-->
</STYLE> |

Поля можно
задать и в процентах:
<STYLE TYPE="text/css">
<!--
body {
margin-top:50;
margin-right:5%;
margin-bottom:5%;
margin-left:300;
}
-->
</STYLE>
|
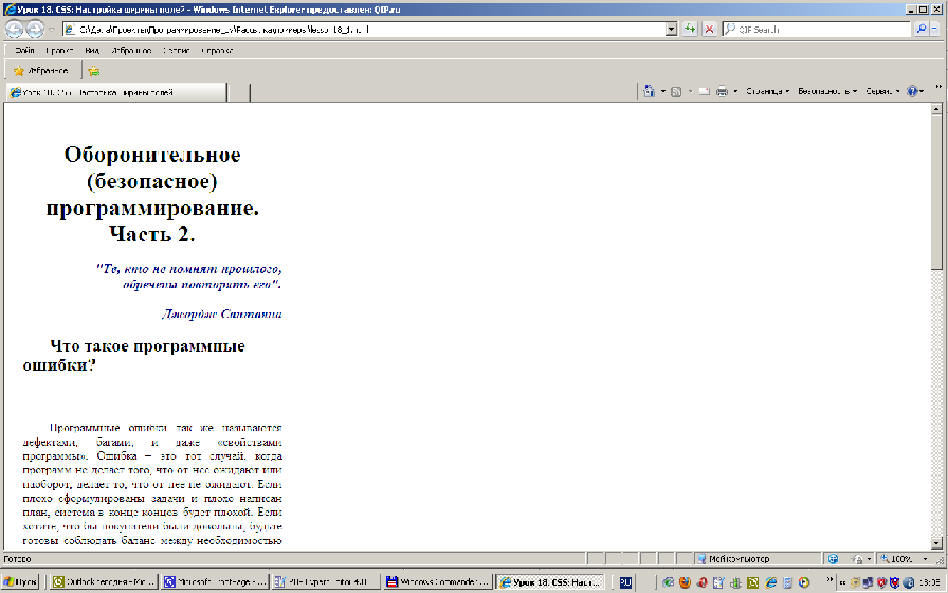
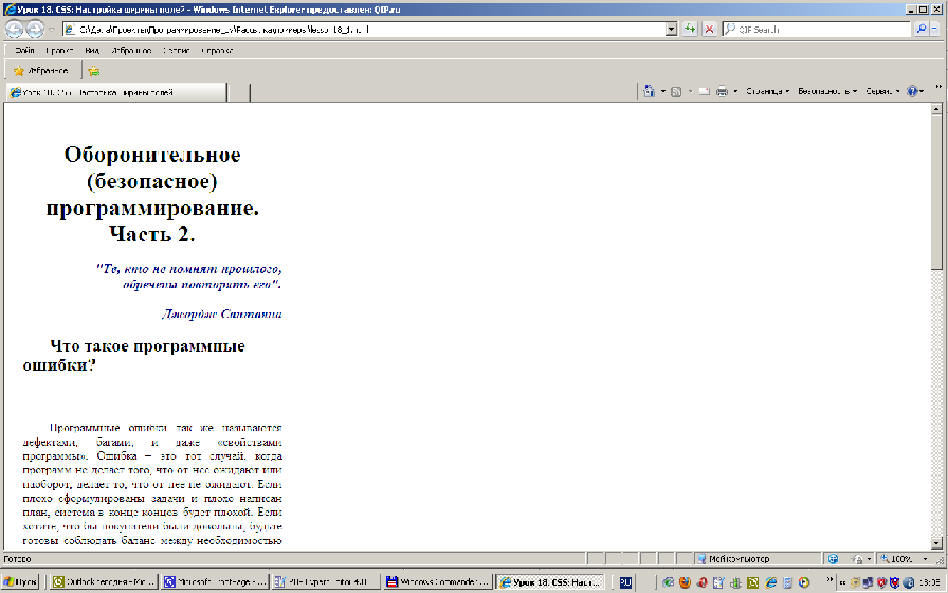
А выглядеть
пример будет так:

|
|
Последнее обновление ( 10.08.2010 г. )
|