| Web-программирование. Тема урока: «CSS: фоновые картинки» (background-image, font). |

|

|
| Автор megabax | ||
| 24.12.2009 г. | ||
|
Тема сегодняшнего урока: «CSS: фоновые картинки» (background-image, font).
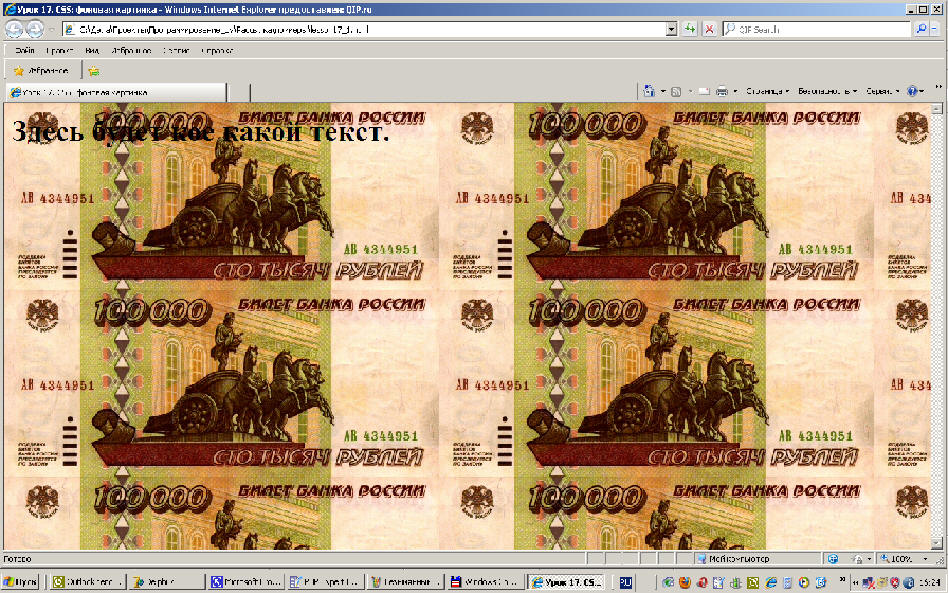
Для задания фоновой картинки используем свойство background-image. Для изучения синтаксиса рассмотрим пример:
Выглядеть будет так:
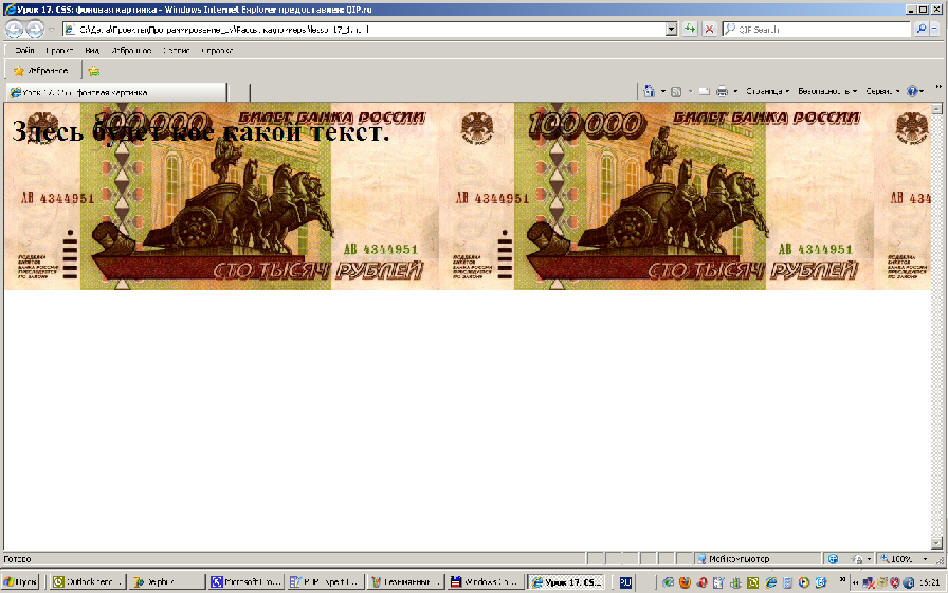
Можно задать повторяемость по горизонтали и вертикали, для этого используется свойство background-repeat. Что бы задать повторени епо горизонтали, используем значение repeat-x
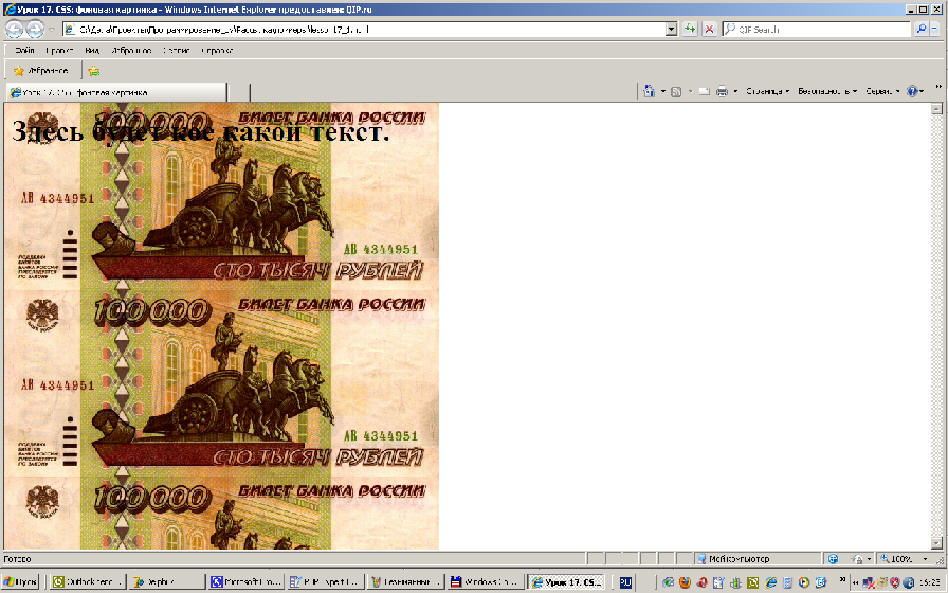
для повторения по вертикали значение repeat-y:
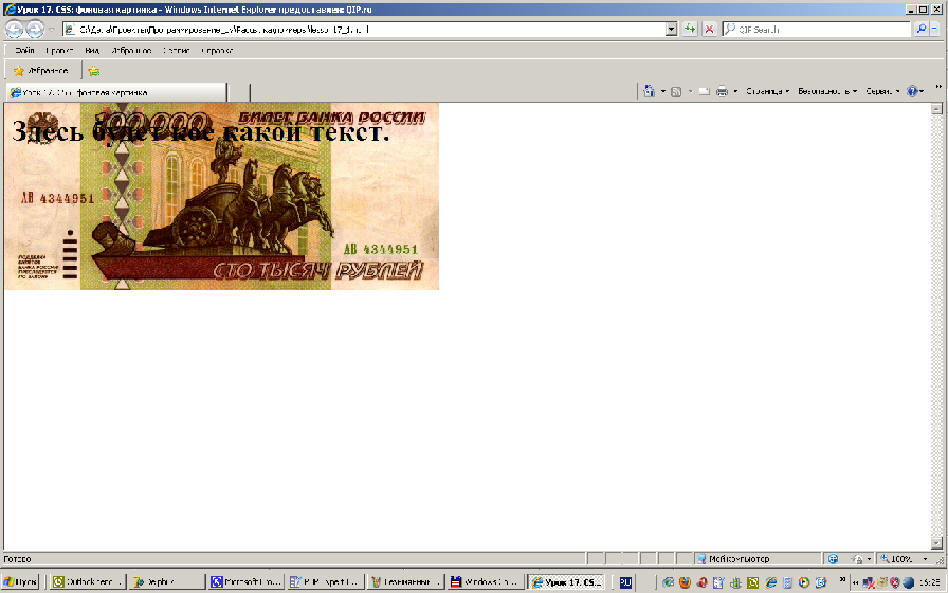
что бы изображение вывести только один раз, используем no-repeat:
|
||
| Последнее обновление ( 10.08.2010 г. ) | ||
| « След. | Пред. » |
|---|