| Web-программирование: "Java Script(JS): Обращение к функциям других фреймов" |

|

|
| Автор megabax | ||||
| 01.02.2014 г. | ||||
Web-программирование: "Java Script(JS): Обращение к функциям других фреймов"
Исходники к уроку можно скачать здесь. Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
Функции, объявление внутри фрейма доступны как методы соответствующего объекта windows. Например, если мы находимся внутри фрейма wares, и хотим обратится к функции selectGroup из фрейма groups, то мы можем добраться до нее через объект parent, используя вот такую конструкцию javascript:parent.groups.selectGroup('suit'). В качестве примера опять изменим файл jacket_wares.html из исходников предыдущего урока:
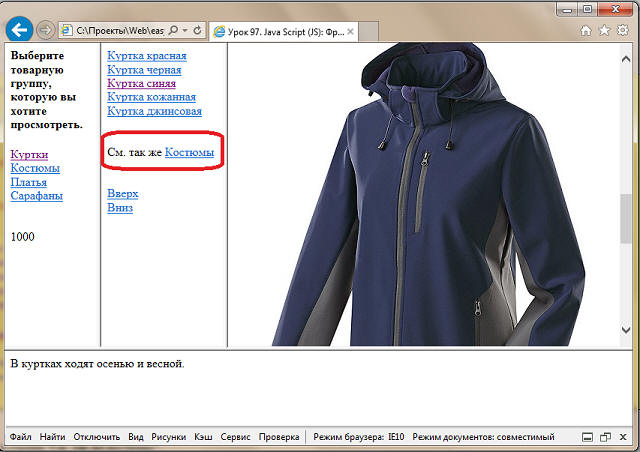
Теперь при прсомотре курток у нас появляется ссылка "См. так же костюмы":
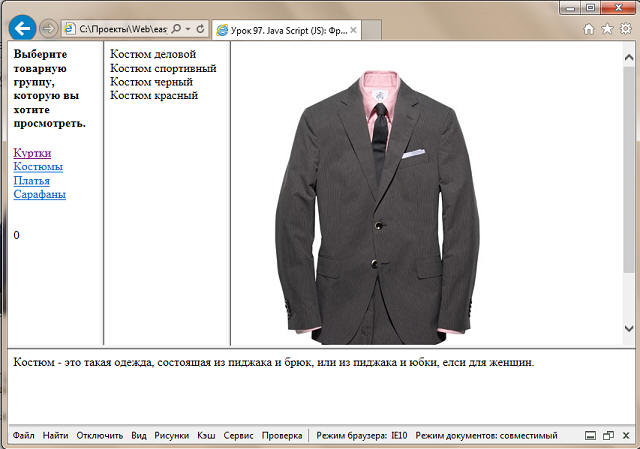
при нажатии на эту кнопку у нас отобразиться группа "Костюмы":
Вызов функции другого фрейма можно сделать и в href, только тогда надо указать в TARGET имя нужно фрейма, например вот так:
что аналогично предыдущей записи:
|
||||
| Последнее обновление ( 01.02.2014 г. ) | ||||
| « След. | Пред. » |
|---|