| Технология SilverLight для чайников. Урок 4. Манипулируем размерами объектов |

|

|
| Автор megabax | ||
| 26.01.2014 г. | ||
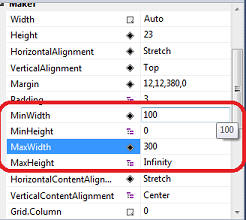
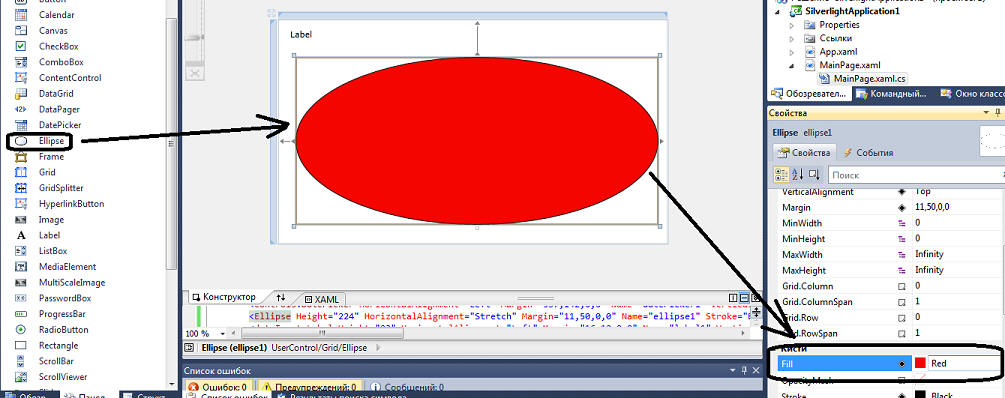
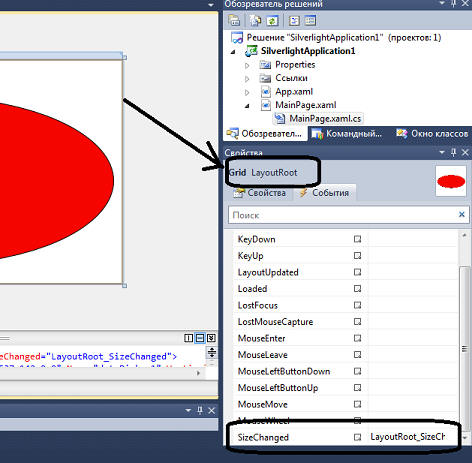
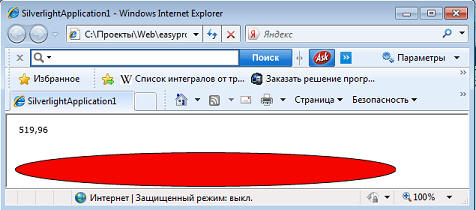
Технология SilverLight для чайников. Урок 4. Манипулируем размерами объектовУ многих объектов есть минимальные и максимальные размеры*: Они могут быть заданы, а могут и нет. В последнем случае размеры не ограничены. Если ограничения размеров заданы, то их нельзя сделать меньше минимального и больше максимального, при чем не важно, во время разработки или исполнения программы*: Максимальные и минимальные размеры поддерживают кнопки, метки (Label), контейнеры, столбцы и строки панелей, а так же другие компоненты. Стоит помнить еще об одной особенности задания размеров в SilverLight. Свойства Width и Height задают первоначальные размеры объекта. Но в процессе работы программы они могут измениться, при этом свойства Width и Height останутся прежними. Как же тогда узнать реальный размер объекта? Для этого есть свойства ActualWidth и ActualHeight. Давайте рассмотрим пример получения реальных размером объекта. И так, положим на форму метку, а так же эллипс и закрасим его красным цветом (свойство fill)*: Теперь выделим корневой слой LayoutRoot и найдем у него событие SizeChanged*: Напишем обработчик этого события (вывод на экран размеров корневого слоя и подгонка размеров эллипса под корневой слой):
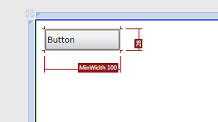
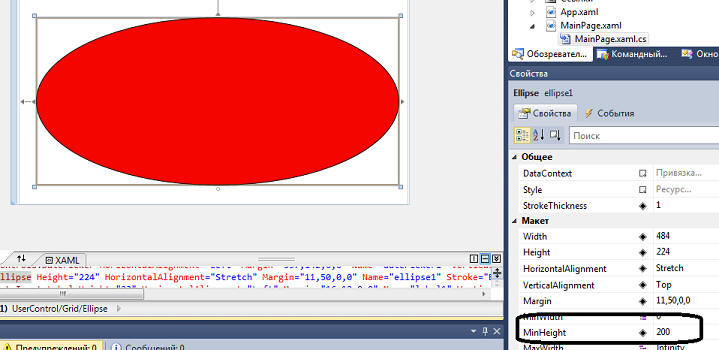
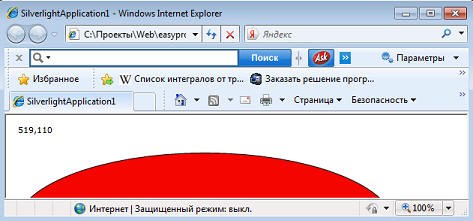
Запускаем программу и наблюдаем поведение эллипса при изменении размеров корневого слоя: Теперь сделаем у эллипса ограничение на высоту, не менее 200 пикселов*: Теперь мы не сможет сделать эллипс тоньше 200 пискелом, он у нас будет просто обрезаться в этом случае: Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями программного продукта "Microsoft Visual Studio 2010 Professional", авторское право на который принадлежит корпорации Microsoft..
|
||
| Последнее обновление ( 26.01.2014 г. ) | ||
| Пред. » |
|---|