|
Урок 13. Управление шрифтами в CSS
New Page 1
Тема сегодняшнего урока: «CSS:
Настройка параметров, а так же цвета и фона элементов страницы».
С настройкой
цвета элементов мы уже сталкивались ранее в наших уроках, когда рассматривали
вопрос, а что такое CSS и с чем его "едят".
Сегодня пришла пора остановиться на этом чуть более подробно. И так, начнем с
color - задает цвет текста элемента и background-color, задает цвет фона
элемента. цвет задать можноразными способами:
-
По
ключевым словам: red, blue, green, yellow, silver, gold
и д. р.
-
По
шестнадцатеричному коду цвета в форме #00FFCC, #9999AA.
-
Десятичным
кодом цветовой модели RGB. (color:rgb(100,50,25));
Для
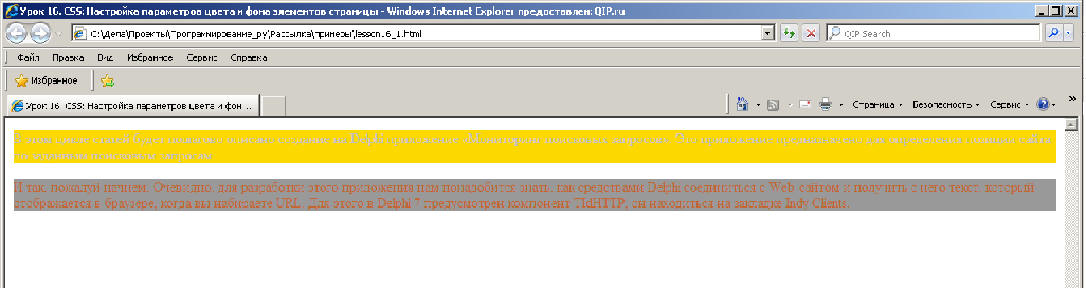
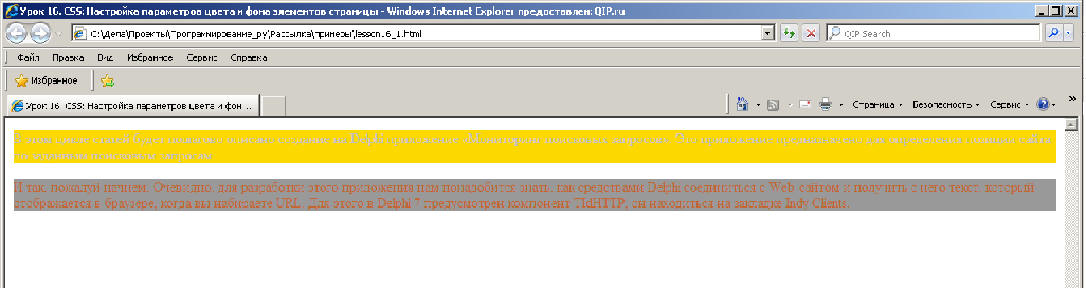
демонстрации рассмотрим пример:
<HTML>
<HEAD>
<TITLE>Урок 16. CSS: Настройка параметров цвета и фона элементов страницы</TITLE>
</HEAD>
<STYLE TYPE="text/css">
<!--
.myClass1 {
color:silver;
background-color:gold;
}
.myClass2 {
color:rgb(200,100,50);
background-color:#999999;
}
-->
</STYLE>
<BODY>
<P class="myClass1">В этом цикле статей будет пошагово описано создание на
Delphi приложение
«Мониторинг поисковых запросов». Это приложение предназначено для
определения позиции сайта по заданным поисковым запросам. </P>
<P class="myClass2">
И так, пожалуй начнем. Очевидно, для разработки этого приложения нам
понадобится знать, как средствами Delphi
соединиться с Web-сайтом и получить с него текст, который отображается в
браузере, когда вы набираете URL.
Для этого в Delphi 7 предусмотрен компонент TIdHTTP, он находиться на
закладке Indy Clients.
</P>
</BODY>
</HTML> |

Цвет текста
или фона элемента может наследоваться от родительского элемента, для этого нужно
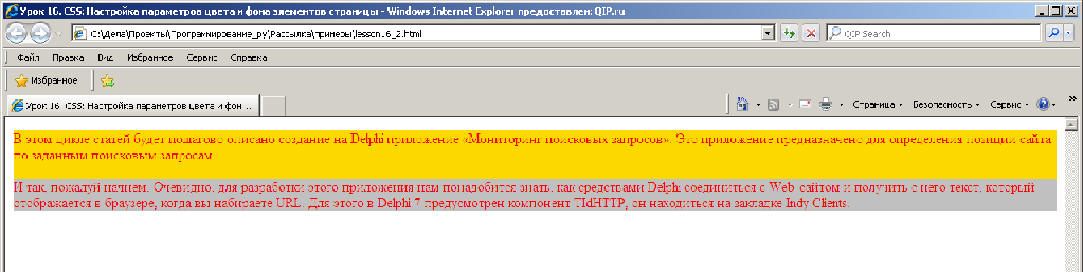
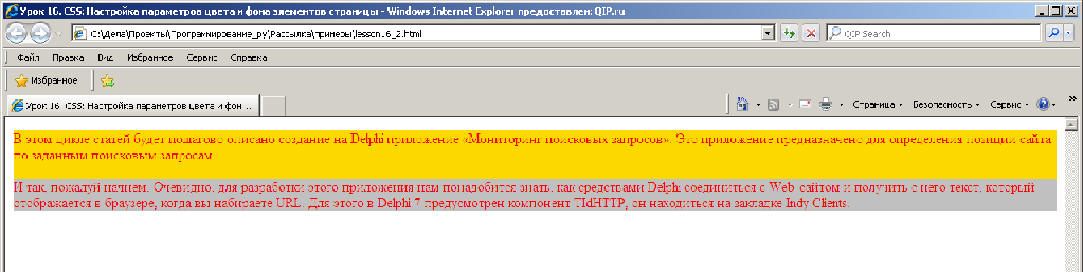
обозначить его ключевым словом inherit. Например,
<HTML>
<HEAD>
<TITLE>Урок 16. CSS: Настройка параметров цвета и фона элементов страницы</TITLE>
</HEAD>
<STYLE TYPE="text/css">
<!--
.myClass1 {
color:red;
background-color:gold;
}
.myClass2 {
color:inherit;
background-color:silver;
}
-->
</STYLE>
<BODY>
<div class="myClass1">В этом цикле статей будет пошагово описано создание на
Delphi приложение
«Мониторинг поисковых запросов». Это приложение предназначено для
определения позиции сайта по заданным поисковым запросам.
<P class="myClass2">
И так, пожалуй начнем. Очевидно, для разработки этого приложения нам
понадобится знать, как средствами Delphi
соединиться с Web-сайтом и получить с него текст, который отображается в
браузере, когда вы набираете URL.
Для этого в Delphi 7 предусмотрен компонент TIdHTTP, он находиться на
закладке Indy Clients.
</P>
</div>
</BODY>
</HTML> |
А выглядеть
будет так:

|