| Основы web-дизайна. Урок 6. Размещение элементов управления. |

|

|
| Автор megabax | ||
| 24.11.2013 г. | ||
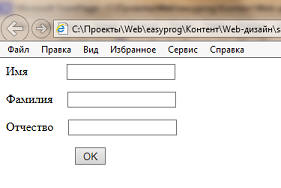
Основы web-дизайна. Урок 6. Размещение элементов управления.Что бы смотреть урок полностью, подпишитесь на платный раздел. В платном разделе статья находиться здесь. И так, мы делаем сайт, и у нас возникает вопрос: А куда вставить кнопку, ссылку, меню, основой текст? ... ... ...вот код этого примера:
Пример для размещения снизу: А вот код... ...
|
||
| Последнее обновление ( 24.11.2013 г. ) | ||