| WEB-программирование: «Java Script(JS): Фреймы. Взаимодействие между фреймами. |

|

|
| Автор megabax | ||||
| 24.09.2013 г. | ||||
WEB-программирование: «Java Script(JS): Фреймы. Взаимодействие между фреймами.
Исходники к уроку можно скачать здесь. Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
Сегодня мы займемся взаимодействием фреймов с друг другом. Для начала немного видоизменим файл index.html, который мы создали на прошлом уроке, вот как он теперь будет выглядеть:
В файл picture.html мы поместим только один тэг img:
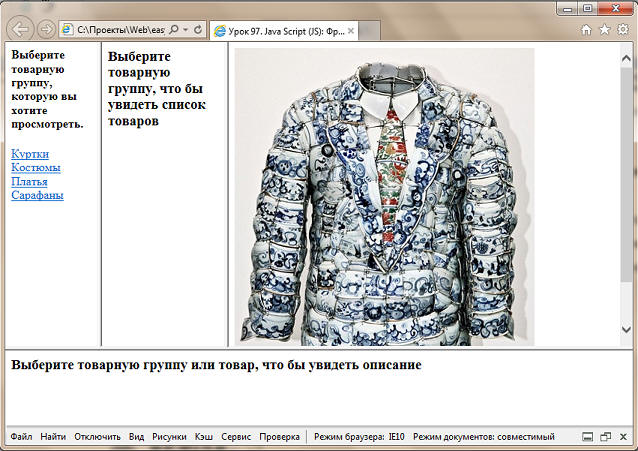
который отобразит начальную картинку:
В файле groups.html мы сделаем вывод данных в другие фреймы, для чего обратимся к ним через родительских объект, который обозначается как parent:
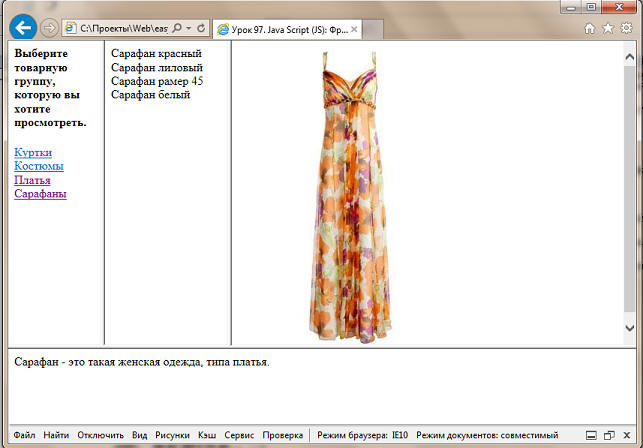
Таким образом мы получили возможность при выборе группы отобразить список товаров в этой группе, описание группы и картинку:
|
||||
| Последнее обновление ( 24.09.2013 г. ) | ||||
| « След. | Пред. » |
|---|