| Web-программирование: "Java Script(JS): Фреймы. Доступ к дочерним фреймам." |

|

|
| Автор megabax | |||
| 06.09.2013 г. | |||
Web-программирование: "Java Script(JS): Фреймы. Доступ к дочерним фреймам."
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
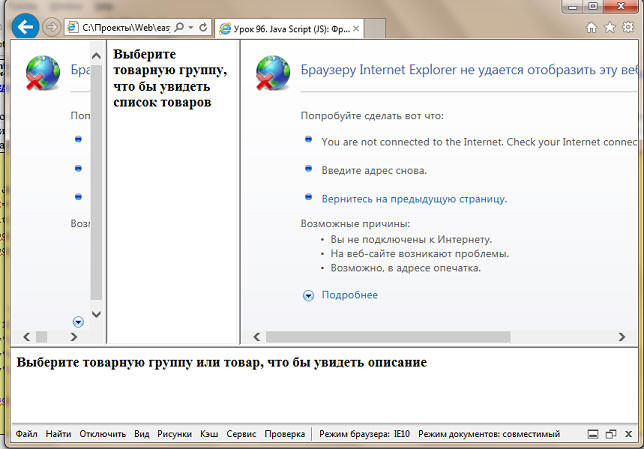
В системе фреймов способ обращения к тому или иному объекту windows зависит от того, где размещен сценарий. Давайте посмотрим, как из сценария, расположенного в основном документе, обратиться к дочернему фрейму. Для этого можно воспользоваться указателями на объекты windows дочерних фреймов, коими являются их имена (которые указаны в атрибуте name тэга frame). Давайте рассмотрим это на примере:
Эффект от выполнения данного скрипта будет таким:
Стоит заметить, что объект windows конкретного фрейма содержит свой собственный объект document и свой собственный объект location, Так что управление фреймом ничем не отличается от управления документом в целом. Существует еще один способ обращения к дочерним фреймам - это объект frames родительского объекта windows. Через frames можно обратиться к конкретному фрейму по индексу или строковому имени, например, так:
Результат будет точно такой же.
|
|||
| Последнее обновление ( 06.09.2013 г. ) | |||
| « След. | Пред. » |
|---|