| Web-программирование: «Java Script(JS): Объект event. |

|

|
| Автор megabax | |||
| 01.08.2013 г. | |||
Web-программирование: «Java Script(JS): Объект event.
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
Сегодня мы изучим объект event. Этот объект содержит в себе информацию о событии. В разных браузерах к объекту event обращаются по разному: либо как к полю evetn объекта windows, либо к аргументу функции обработчика события, который передан как event. Для того, что бы программа была кроссбраузерная, к этому этому объекту обращаются так:
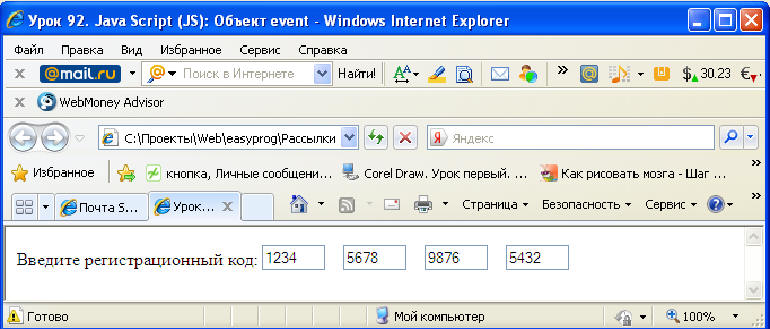
В качестве иллюстрации рассмотрим пример автоматического фокуса на следующее поле ввода при заполнении регистрационного кода, цифры в котором сгруппированы по 4 цифры:
А вот исходный код этого примера:
В этом примере так же происходит проверка, что бы при нажатии функциональных клавиш (клавиш управления курсором) переход на следующее поле не происходило, если текущее не заполнено.
|
|||
| « След. | Пред. » |
|---|