| Web-программирование: "Java Script(JS): Объект history." |

|

|
| Автор megabax | ||
| 21.07.2013 г. | ||
Web-программирование: "Java Script(JS): Объект history."Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
Сегодня мы рассмотрим объект history. Этот объект позволяет просматривать историю посещений. Он имеет три метода:
Количество элементов в истории показывает свойство length. Вот пример иллюстрации использования этого объекта:
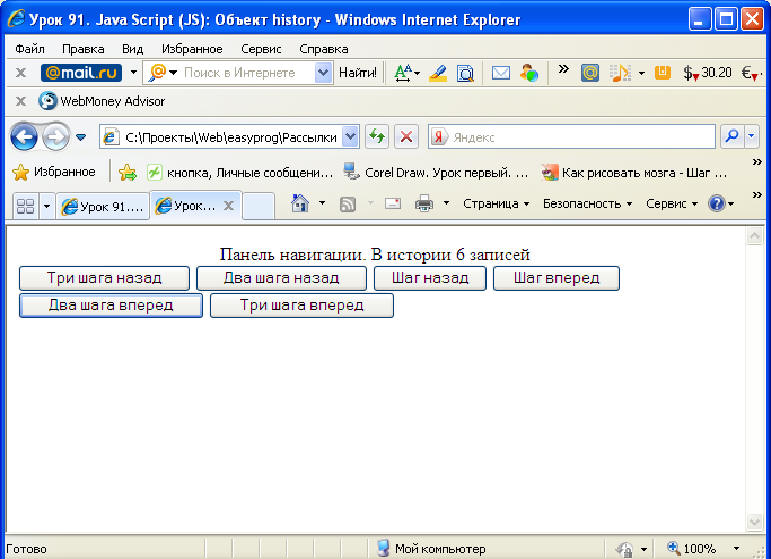
А вот результат работы данного скрипта:
|
||
| « След. | Пред. » |
|---|