| Web-программирование "Java Script(JS): Библиотека визуальных компонентов. Очень мощное меню. Продолж |

|

|
| Автор megabax | |||||||
| 13.07.2013 г. | |||||||
Web-программирование "Java Script(JS): Библиотека визуальных компонентов. Очень мощное меню. Продолжение."
Скачать файлы с описанными классами можно здесь(версия 1.6). Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
Сегодня мы вернемся к мощному меню из библиотеки визуальных компонентов. Мы уже рассматривали как сделать горизонтальное меню. Теперь сделаем вертикальное. Для этого нужно просто свойству _arranging класса CXMyBrMenu присвоить константу arVertical. Рассмотрим все это на примере:
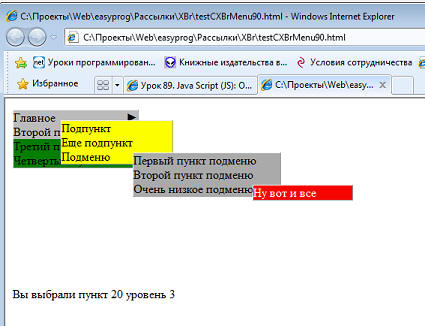
Теперь меню будет выглядеть так:
Теперь немного заглянем во внутренности класса CXMyBrMenu, посмотрим, например, как формируется меню:
Как работает данная функция? Сначала мы проверяем, каково местоположение меню, в зависимости от этого выбираем нужный тэг:
Заметим, что расположение меню (вертикальное или горизонтальное) действует только для первого узла. Далее идет только вертикальное расположение.
Затем в цикле формируем меню (перебирая все узлы):
Данную процедуру мы видим линейной (без рекурсии). Спрашивается, где же выводиться подменю? Посмотрите на эту строчку:
она вставляет в формируемый HTML код реакцию на событие подвода к пункту меню мышки. Вот как обрабатывается это событие:
Этот обработчик находит тэг, вычисляет расположение подменю и формирует его уже знакомым вам методом. При чем только в том случае, если выбранный пункт меню содержит подменю.
|
|||||||
| « След. | Пред. » |
|---|