Урок 13. Управление шрифтами в CSS
New Page 1
Web-программирование: Java Script(JS): Объекты screen и location.
Для
углубленного изучения web-программирования (язык
PHP и написание своей собственной CMS) советую
подписаться на
платный раздел (см. анонсы раздела "Пишем
Easy CMS").
Бывает, что
web-страница при каких либо разрешениях экрана
выглядит криво. Именно поэтом может потребоваться задача определения разрешения
экрана, например, что бы при определенным разрешении открыть другую страницу,
специально адаптированную под это разрешение. Для этих целей существует объект
screen. вот пример его использования:
|
<html>
<head>
<title>Урок
89. Java Script (JS):
</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
document.write("Разрешение
экрана:
"+screen.width+",
"+screen.height+"<BR>");
document.write("Доступное
разрешение
экрана:
"+screen.availWidth+",
"+screen.availHeight+"<BR>");
document.write("Глубина
цветов:
"+screen.colorDepth+"<BR>");
</SCRIPT>
</body>
</html> |
Вот что
выдаст данная программа на экране:
Разрешение экрана: 1366, 768
Доступное разрешение экрана: 1366, 728
Глубина цветов: 32 |
Вот пример,
как можно учитывать разрешение экрана:
|
<html>
<head>
<title>Урок
89. Java Script (JS):
</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
if(screen.width<=1280)
{
document.write("Экран
настроен на маленькое разрешение<BR>");
}
else
{
document.write("Экран
настроен на хорошее разрешение<BR>");
}
</SCRIPT>
</body>
</html> |
Теперь
рассмотрим объект location. С его помощью можно
выполнять различные действия с текущий URL адресом
документа. Например, если свойству href этого объекта
присвоить адрес, то браузер перейдет по этому адресу. При этом ссылка
сохраниться в истории посещения и с нее можно будет вернутся обратно. Если нужно
исключить сохранения ссылки в истории и возможность возврата, то нужно
воспользоваться методом replace этого объекта. Все это
иллюстрирует следующий пример:
|
<html>
<head>
<title>Урок
89. Java Script (JS):
Объект
location</title>
</head>
<body>
<form
name="myForm">
<input
type="text"
value="http://www.easyprog.ru"
name="ref"><br>
<input
type="button"
value="Сохранить
в
истории"
OnClick="ImageClick1()"><br>
<input
type="button"
value="Не
сохранять
в
истории"
OnClick="ImageClick2()">
</form>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
ImageClick1() {
location.href=document.forms.myForm.ref.value;
}
function
ImageClick2() {
location.replace(document.forms.myForm.ref.value);
}
</SCRIPT>
</body>
</html> |
У объекта
location присутствуют и другие свойства:
-
protocol.
Протокол, определяющий тип соединения. Обычно http.
Если открыть файл html на локальном компьютере,
то протокол будет file.
-
hostname. Имя хоста.
-
port.
Номер порта. Обычно 8080.
-
host.
Строка, содержащая имя хоста и порт.
-
pathname.
Путь к файлу.
-
hash.
Адрес ссылки на привязку (якорь).
-
search.
Содержимое командной строки.
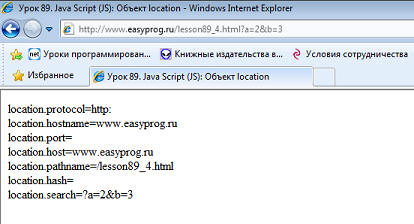
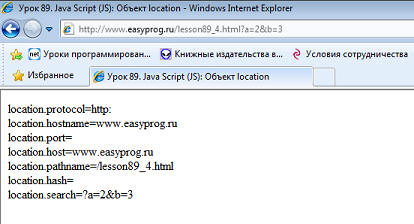
Вот пример
иллюстрирования данных свойств:
|
<html>
<head>
<title>Урок
89. Java Script (JS):
Объект
location</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
document.write("location.protocol=",location.protocol,"<br>");
document.write("location.hostname=",location.hostname,"<br>");
document.write("location.port=",location.port,"<br>");
document.write("location.host=",location.host,"<br>");
document.write("location.pathname=",location.pathname,"<br>");
document.write("location.hash=",location.hash,"<br>");
document.write("location.search=",location.search,"<br>");
</SCRIPT>
</body>
</html> |
Размести этой
файл на сервере и запустим его с командной строкой:

|