| Web-программирование: "Java Script(JS): Информация о браузере" |

|

|
| Автор megabax | |||
| 29.06.2013 г. | |||
Web-программирование: "Java Script(JS): Информация о браузере"
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
Прежде всего, отвечу на вопрос, для чего нужна информация о браузере? Дело в том, что в JavaScript могут быть элементы синтаксиса, которые поддерживают не все браузеры. Именно поэтому, для того, что ваши скрипты могли работать на разных типах браузера, и нужно определять, в каком браузере запущен скрипт. Для получения информации о браузере и системы в целом существует объект navigator. Вот его свойства:
А теперь приведу пример программы, которая выводит на экран информацию о браузере:
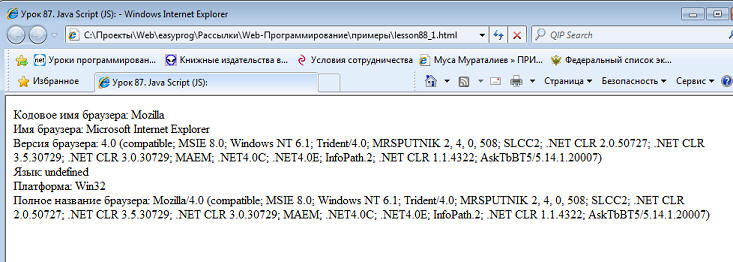
Вот что выдаст эта программа если ее запустить в IE:
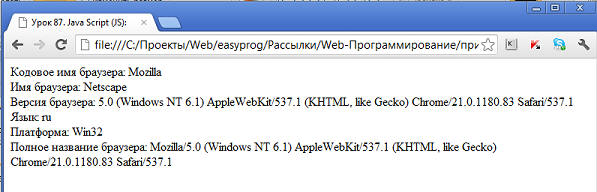
В браузере "Хром":
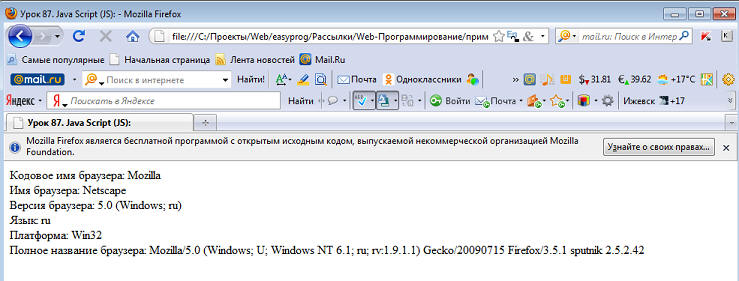
В FireFox:
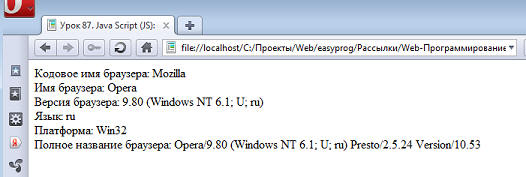
В опере:
Таким образом, анализируя информацию о браузере, мы можем определить тип браузера. Наиболее информативны в этом плане поля appName - может определить является ли браузер IE или нет и userAgent - для большинства браузеров содержит имя браузера.
Вот пример простейшего определения типа браузера:
|
|||
| « След. | Пред. » |
|---|