| WEB-программирование. Java Script(JS): Методы getElementById и getElementsByTagName, свойство innerH |

|

|
| Автор megabax | |||||
| 13.06.2013 г. | |||||
WEB-программирование. Java Script(JS): Методы getElementById и getElementsByTagName, свойство innerHTML.
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
Продолжаем изучать DOM объекты. Сегодня мы изучим функцию getElementById - получение элемента по его ID. Если мы задами у тэга атрибут Id, То при помощи этой функции мы можем найти элемент, соответствующий этому тегу. Во пример использования этой процедуры:
В отличии от примера предыдущего урока, здесь мы получаем элемент не через this, а через функцию getElementById. Найдя элемент мы можем даже задать в нем какой либо текст через свойство innerHTML, вот смотрите скриншот:
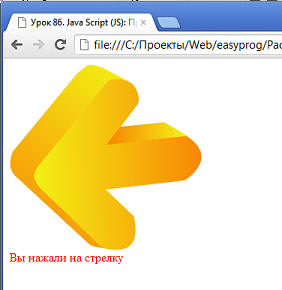
В свойстве innerHTML мы можем указать так же и HTML код:
с таким кодом скриншот будет такой:
Метод getElementById использует так же в библиотеке визуальных компонентов (версия 1.6), в частности в CXBrTreeView:
Теперь перейдем к следующему методу getElementsByTagName, он позволяет найти сразу несколько элементов по имени тэга, например, все картинки, все абзацы (тэг <P>), и так далее. вот пример использования данного метода:
Вот как выглядит скриншот до нажатия на кнопку:
и вот как после:
С уважением, Шуравин Александр, e-mail: Этот e-mail защищен от спам-ботов. Для его просмотра в вашем браузере должна быть включена поддержка Java-script '; document.write( '' ); document.write( addy_text31345 ); document.write( '<\/a>' ); //-->\n Этот e-mail защищен от спам-ботов. Для его просмотра в вашем браузере должна быть включена поддержка Java-script , автор оставляет за собой право публиковать в рассылках ваши письма, если в письме прямо неоговорено нежелание его публиковать.
|
|||||
| « След. | Пред. » |
|---|