| Пишем EasyCMS. Урок 23. Создаем экшены. |

|

|
| Автор megabax | ||
| 19.05.2013 г. | ||
|
Пишем EasyCMS. Урок 23. Создаем экшены. Что бы смотреть урок полностью, подпишитесь на платный раздел. В платном разделе статья находиться здесь. Исходники к уроку можно скачать в платном разделе. На прошлом уроке мы вернулись к сайту с тестами. Создали макет этого сайта и заготовку движка. Сегодня пойдем дальше, будем обрабатывать экшены. Но сначала приведем конструктор класса движка (ETestsCore) к стандарту ECMS, который мы разработали ранее... .... ... И так, инклюдим библиотеку в файл ETestsCore.php:
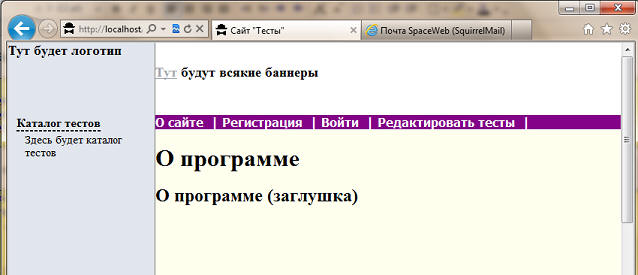
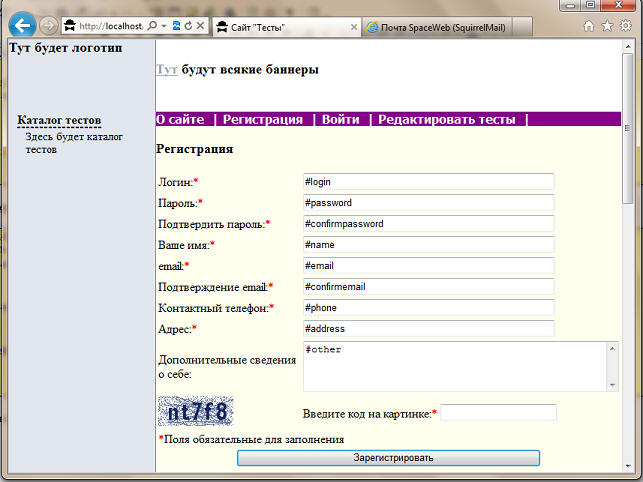
Теперь мы можем передать функцию show_right класса ETestsCore, которая показывает основную часть сайта.... .... ...И все, теперь при нажатии на кнопку "О сайте" выйдет страница "about.html": Еще мы можем сделать форму регистрации пользователя и посадить так же ее на экшен. И так, давайте сделаем... ... ...обзовем этот файл newuser.html и снова изменим show_right... ... ...Теперь при нажатии на кнопку "Регистрация" мы будем видеть такую картину: Может возникнуть вопрос: а что это там за буковки с решеточкой? А это шаблонные имена. В будущих уроках мы как раз будем заменять эти буковки с решеточкой на информацию, которою пользователь ввел ранее, но из за ошибки не смог зарегистрироваться, например, заполнил не все поля. В этом случае форму нужно переотобразить, а что бы не заставлять его вводить все это еще раз, пусть те поля, которые он заполнил, отобразятся заполненными. Этого мы как раз достигнем тем, что при помощи шаблонизатора out_file заменим текст с решеткой на то, что пользователь ввел ранее. А если первый раз, то эти шаблонные имена мы будет заменять на пустой стринг. Но это в будущих уроках, а сейчас, напоследок, я скажу пару слов о капче. Капчу тут делает файл CaptchaSecurityImages.php, который распространяется по лицензии GNU и входит в комплект исходников к уроку.
|
||
| Последнее обновление ( 19.05.2013 г. ) | ||
| Пред. » |
|---|