| Тема сегодняшнего урока: «Шрифты» (CSS, font, font-family, font-weight, font-size). |

|

|
| Автор megabax | ||||
| 30.10.2009 г. | ||||
|
Тема сегодняшнего урока: «Шрифты» (CSS, font, font-family, font-weight, font-size).
Сегодня мы будем учится управлять шрифтом при помощи CSS. Давайте рассмотрим пример:
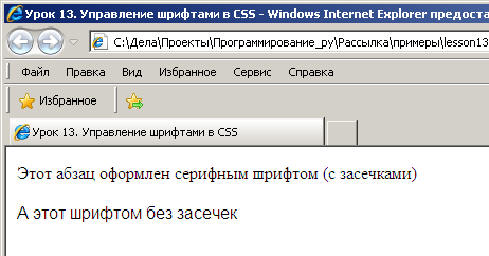
Результат работы примера:
Как видим, правило font-family задает тип шрифта. Можно указать конкретный шрифт, например Times New Roman или Arial. На самом деле может быть так, что указанного шрифта в системе не будет (мы же на знаем, какие шрифты установлены на компьютере посетителя нашего сайта). Для того, что бы выйти из этого положения, можно указать шрифты через запятую. В этом случае, не найдя первый, система использует второй и так далее. А можно задать и так, как указано в примере, через семейство шрифтов. Существуют следующие семейства шрифтов:
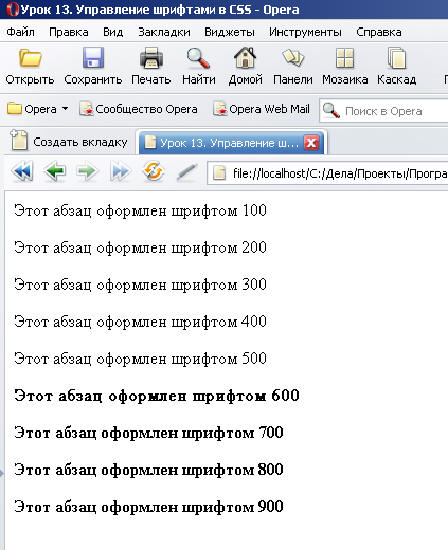
Следующее свойство font-weight - ширина линий шрифтов. Может быть 100, 200, 300, 400 для обычного шрифта и 500, 600, 700, 800, 900 для жирного шрифта. Но на самом деле различия между шрифтами с разным размером линий слабо заметно. Посмотрите сами на примере:
Свойство font-style задает стиль шрифта. Допускаются значения normal - обычный шрифт, oblique - наклонный, italic - курсивный. Возникает вопрос: "В чем отличие курсивного шрифта от наклонного?". Суть в том, что italic использует встроенное в шрифт курсивное начертание. Как правило, в шрифт включены буквы типа normal, italic и bold. Если в шрифт не входят наборы bold и italic, то жирность достигается просто утолщением линий, а курсив - наклоном (oblique).
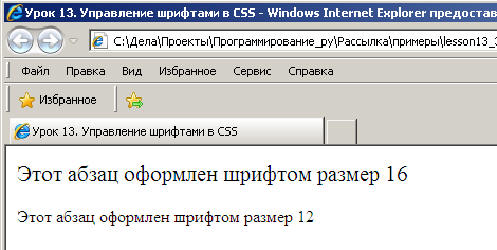
Для того, что бы задать размер шрифта, используется свойство font-size. Пример:
|
||||
| « След. | Пред. » |
|---|