| CMS Joomla. Урок 6. Редактирование шаблона сайта (HTML, CSS, class, div) |

|

|
| Автор megabax | ||
| 29.10.2009 г. | ||
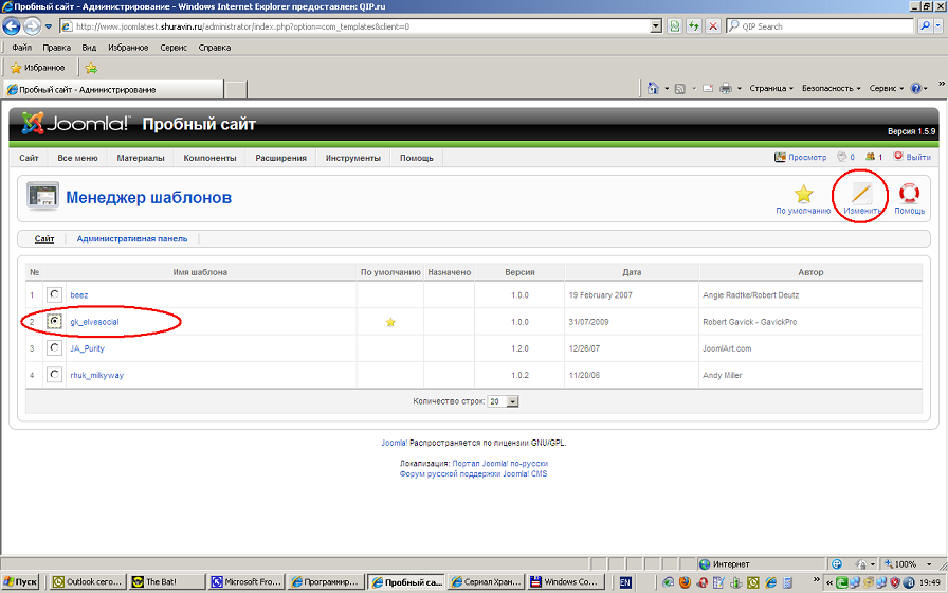
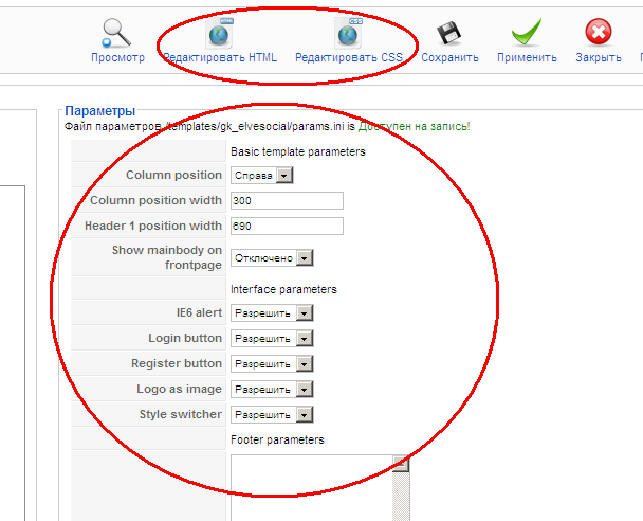
CMS Joomla. Урок 6. Редактирование шаблона сайта (HTML, CSS, class, div)Для того, что бы отредактировать шаблон сайта, нужно в менеджере шаблонов выбрать нужный шаблон и нажать кнопку "Изменить" Откроется окно параметров шаблона. В верхней панели находятся иконки редактирования HTML и CSS. Что это такое можно узнать здесь. Под ними можно настроить параметры шаблона.
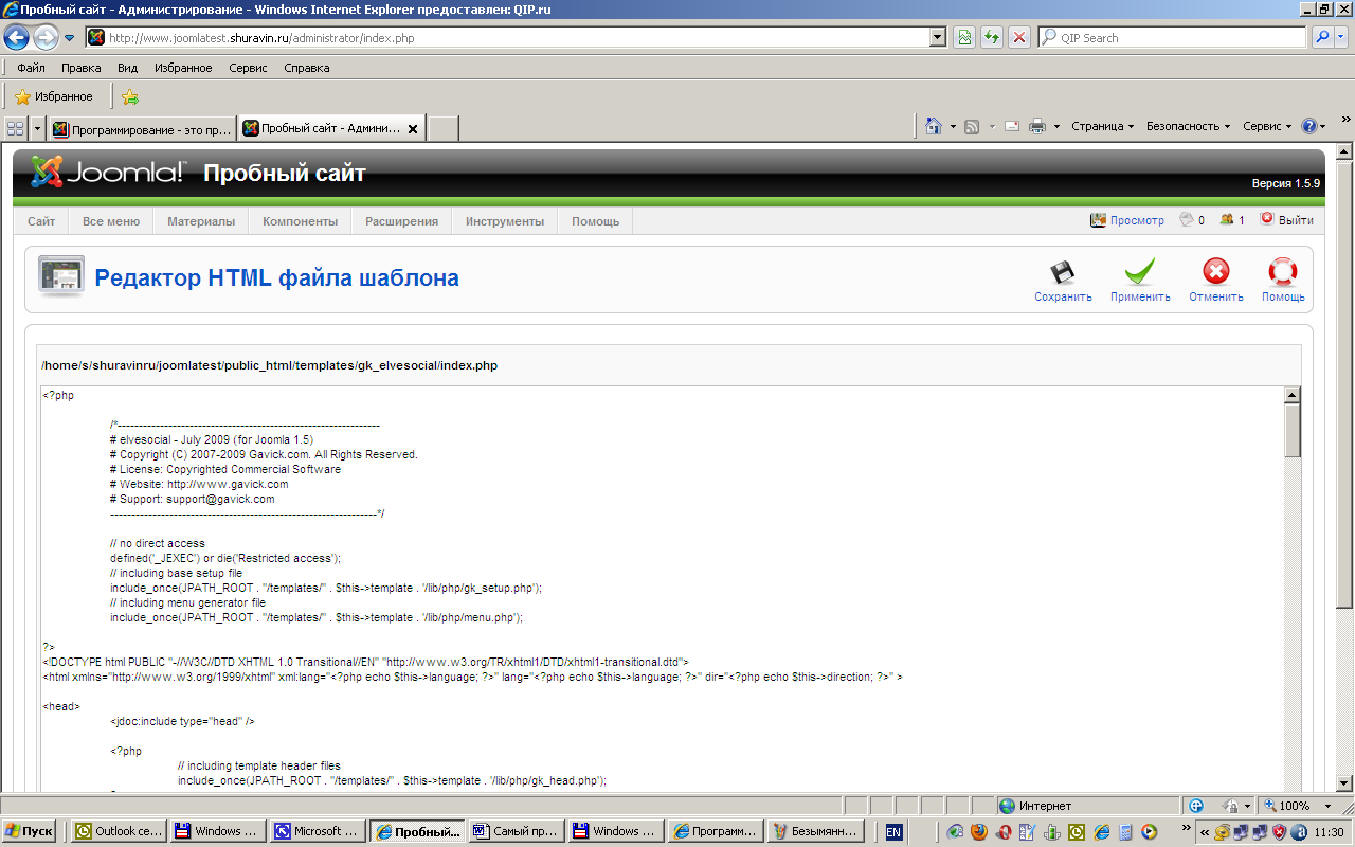
Давайте попробуем что нибудь изменить в HTML тексте шаблона. Жмем на кнопочку, открывается окно: - Что то страшное и ужасное! - скажете вы. Но не стоит пугаться раньше времени. Есть такая поговорка: "глаза бояться, руки делают". Вот давайте этими самыми руками будет трогать текст программы. Не бойтесь накосячить, сайт то у нас тестовый! В худшем случае, просто заново поставим CMS Joomla. Это то мы умеем. И так, смотрим. в самом начале, видимо, идет какой то служебный код, потому что под ним тэг <HEAD> (кто не знает HTML - этот тег означает "заголовок", в нем храниться разная заголовочная информация). А вот после него, собственно говоря, идет тэг <BODY> Вот после него то и можно пробовать в разные места вставлять свой текст, сохранять и смотреть, что из этого получиться. Возможно, в некоторых случаях вы и не увидите при просмотра сайта вставленного текста. Можно попробовать вставить его в конце, а заем, переносить все выше и выше и наблюдать, что будет получается. вот пример вставки:
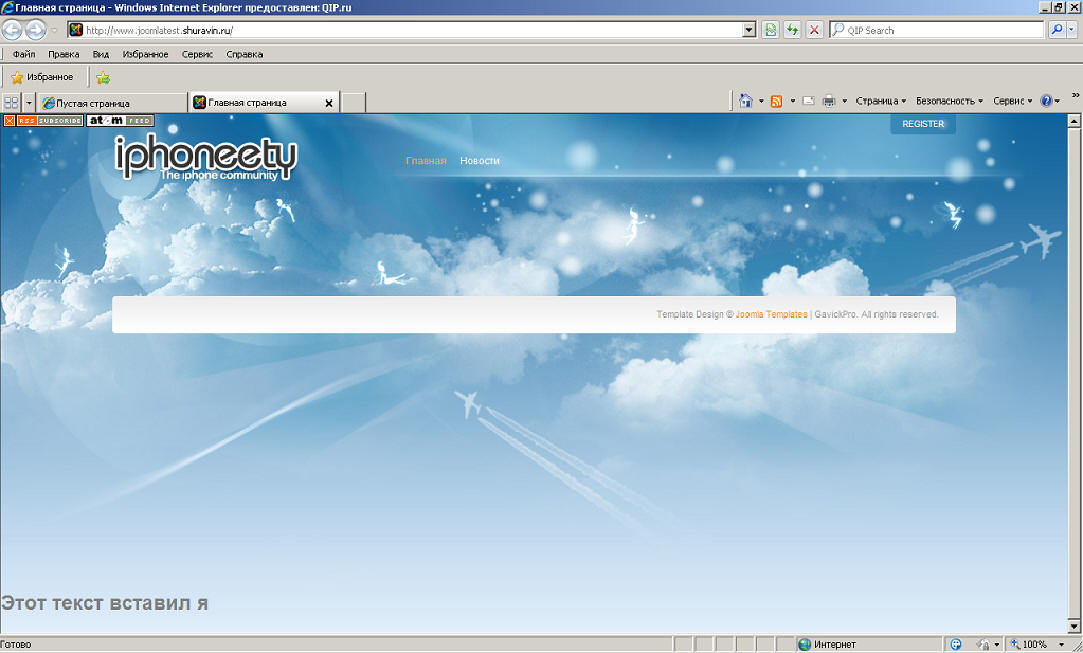
А вот как стал выглядеть сайт с этой вставкой:
|
||
| Последнее обновление ( 30.10.2014 г. ) | ||
| « След. | Пред. » |
|---|