| JQuery для чайников. Урок 7. Основные понятия и возможности JQuery. Селекторы |

|

|
| Автор megabax | |
| 22.02.2013 г. | |
JQuery для чайников. Урок 7. Основные понятия и возможности JQuery. Селекторы CSSЧто бы смотреть урок полностью, подпишитесь на платный раздел. В платном разделе статья находиться здесь. Исходники к уроку можно скачать в платном разделе. На протяжении шести прошлых уроков (тут и тут) вы уже немного пощупали JQuery. Я не случайно начал уроки с описанием конкретных практических примеров - это что бы вам легче было въехать в тему. А сейчас мы будем еще и изучать теорию. И так, что же такое jQuery? А jQuery – это JavaScript-библиотека, фокусирующаяся на взаимодействии JavaScript, HTML и CSS. Вот что умеет эта библиотека:
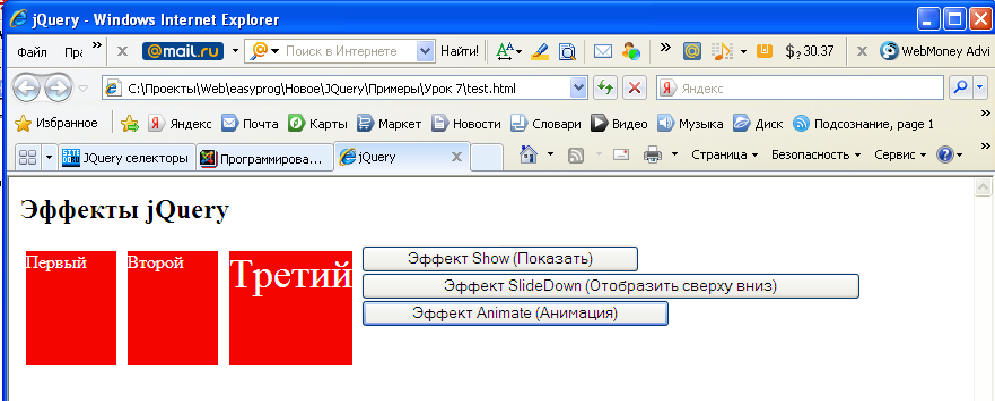
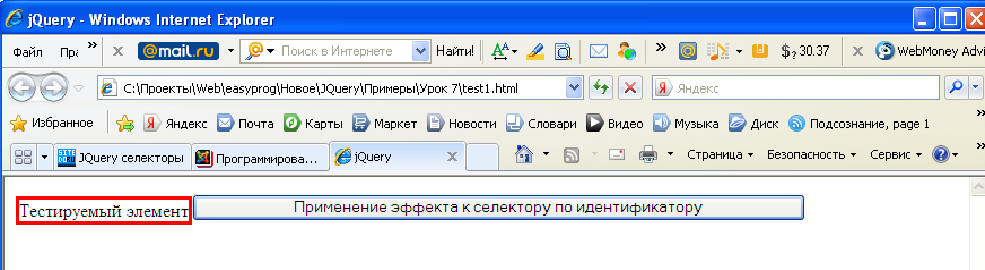
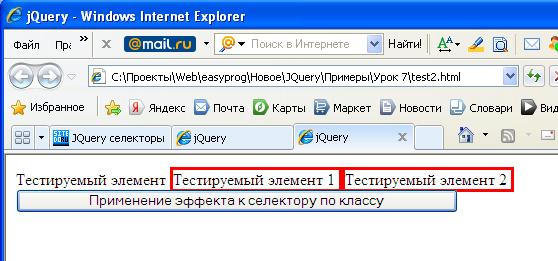
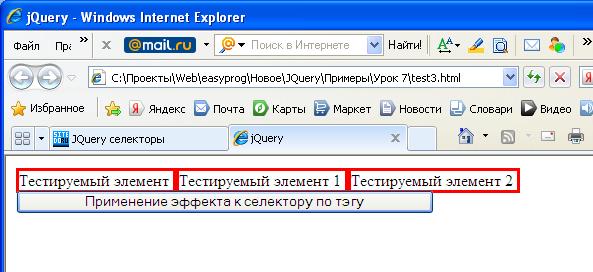
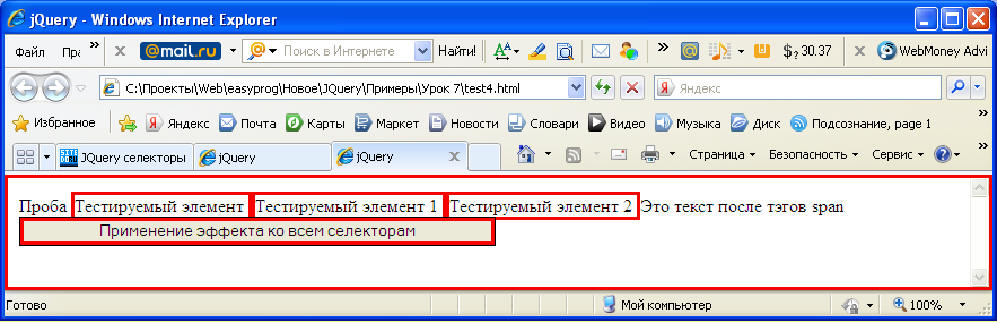
Как все подключать и откуда скачивать JQuery мы уже знаем из урока 1. Теперь начнем теорию, конечно, сдобрим ее практическими примерами. И так, как вы уже знаете, любая команда в JQuery начинается с $ - знак доллара. Затем в скобках идет селектор и действие с этим селектором. вот такой вот синтаксис... ... ... Данная программа при нажатии на кнопки показывает три вида эффектов (простой показ, отобразить сверху вниз и анимация): Теперь рассмотрим все это более подробно. И так, селекторы. ... ... ...Этот пример устанавливает у конкретного элемента определенный стиль CSS, в данном случае устанавливает рамку толщиной 3 пикселя и красного цвета: Другой селектор ... ... Бывают так же селекторы по ... ... ...И вот эффект от этого примера: При помощи ... ... ...Вот к чему приведет запуск этой программы: В качестве второго параметра можно указать ... ... . |
|
| Последнее обновление ( 22.02.2013 г. ) |
| « След. | Пред. » |
|---|