|
<HTML>
<head>
<title></title>
<LINK
HREF="styles.css"
REL="stylesheet"
TYPE="text/css">
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript"
SRC="XBrBase.js">
</SCRIPT>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript"
SRC="XBrGlobalVars.js">
</SCRIPT>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript"
SRC="XBrGlobalProc.js">
</SCRIPT>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript"
SRC="XBrVisual.js">
</SCRIPT>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript"
SRC="XBrTrees.js">
</SCRIPT>
<SCRIPT
Language="JavaScript"
type="text/javascript">
var
vo1;
</SCRIPT>
</head>
<BODY>
<div
id="1">
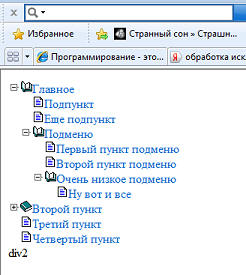
div1
</div>
<div
id="2">
div2
</div>
<SCRIPT
Language="JavaScript"
type="text/javascript">
function
CXMyBrTreeView(object) {
CXBrTreeView.call(this,object);
this._on_node_click=CXMyBrTreeView_on_node_click;
}
function
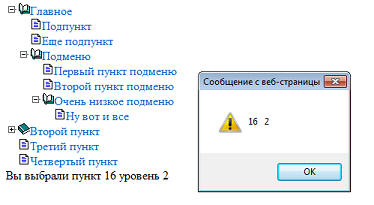
CXMyBrTreeView_on_node_click(id,level_node) {
a=document.getElementById("2")
a.innerHTML="Вы
выбрали
пункт
"+id+"
уровень
"+level_node;
alert(id+"
"+level_node)
}
var
ob=new
CXMyBrTreeView(document.getElementById("1"))
ob._blank_image="imgtree/blank.gif"
ob._plus_image="imgtree/plus.gif"
ob._minus_image="imgtree/minus.gif"
arr=new
Array
arr["_open_image"]="imgtree/open.gif"
arr["_close_image"]="imgtree/closed.gif"
arr["_end_image"]="imgtree/document.gif"
arr1=new
Array
arr1["_open_image"]="imgtree/open_new.gif"
arr1["_close_image"]="imgtree/closed_new.gif"
arr1["_end_image"]="imgtree/document.gif"
arr1["_is_exploded"]=true
arr2=new
Array
arr2["_open_image"]="imgtree/open.gif"
arr2["_close_image"]="imgtree/closed.gif"
arr2["_end_image"]="imgtree/document_new.gif"
ob._nodes._add(new
CХBrTreeNodes(null,"Проба",arr),"Главное",arr1)
ob._nodes._add(new
CХBrTreeNodes(null,"Проба1",arr),"Второй
пункт",arr)
ob._nodes._add(null,"Третий
пункт",arr)
ob._nodes._add(null,"Четвертый
пункт",arr)
ob._nodes._objects_list[0]._nodes._add(null,"Подпункт",arr)
ob._nodes._objects_list[0]._nodes._add(null,"Еще
подпункт",arr)
ob._nodes._objects_list[1]._nodes._add(null,"123",arr)
ob._nodes._objects_list[1]._nodes._add(null,"456",arr2)
ob._nodes._objects_list[1]._nodes._add(null,"789",arr)
ob._nodes._objects_list[0]._nodes._add(new
CХBrTreeNodes(null,"Проба1",arr),"Подменю",arr)
ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._add(null,"Первый
пункт
подменю",arr)
ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._add(null,"Второй
пункт
подменю",arr)
ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._add(new
CХBrTreeNodes(null,"+++",arr),"Очень
низкое
подменю",arr)
ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._objects_list[2]._nodes._add(null,"Ну
вот
и
все",arr)
ob._draw()
</SCRIPT>
</BODY>
</HTML>
|