| Windows Presentation Foundation (WPF). Урок 4. Некоторые особенности XAML, о которых следует знать. |

|

|
| Автор megabax | ||||||||||||||
| 15.02.2013 г. | ||||||||||||||
Windows Presentation Foundation (WPF). Урок 4. Некоторые особенности XAML, о которых следует знать.Как уже говорилось в уроке 2, документы XAML представляют собой дерево элементов с высокой степенью вложенности. Так, в примере, который мы рассматривали на уроке 3, элемент Windows содержит элемент Grid, а тот, в свою очередь, содержит элементы Button. Средствами XAML можно решить, как поступать тому или иному элементу с вложенными объектами. Тут возможно три варианта:
В качестве классического примера вложенных элементов можно привести урок 3, в котором мы описывали свойство Background у элемента Grid:
в данном случае анализатор распознает элемент LinearGradientBrush.GradientStops как сложное свойство, так как оно включает точку. Далее он натыкается на внутренние дескрипторы, которые следует обработать по другому. Поскольку GradientStop реализует интерфейс IList, то анализатор считает, что должен быть вызван метод IList.Add(). Если свойство поддерживает более одного вида коллекций, то нудно указать класс коллекции явно:
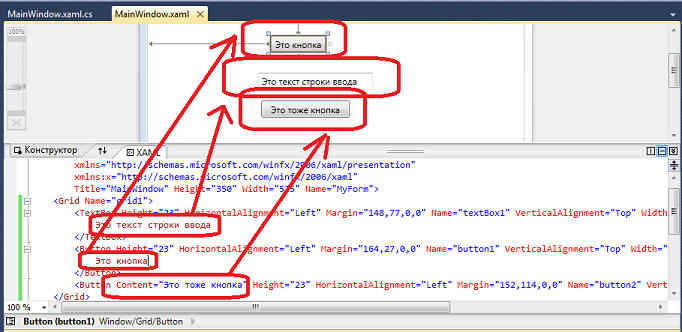
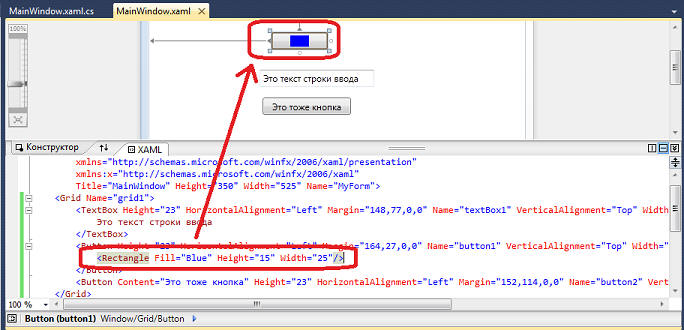
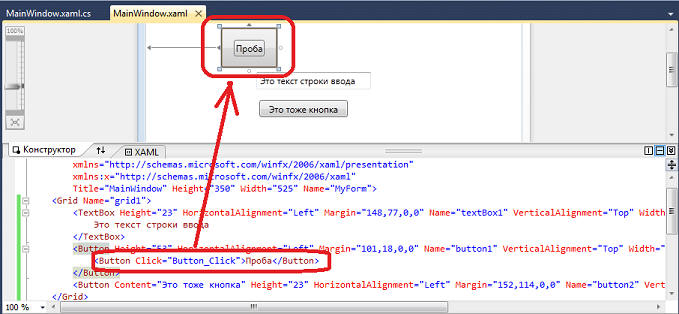
Не во всех случаях вложенное содержимое обозначат коллекцию. Например, мы в элемент Grid можем добавлять кнопки, текстовые поля и прочие элементы. Но сам объект Grid не является коллекцией. Однако, Grid поддерживает атрибут ContentProperty, который указывает на свойство, которое должно принимать любое вложенное содержимое. Технически атрибут ContentProperty применяется к классу Panel от которого унаследован Grid и связан со свойством Children. Анализатор XAML трактует ContentProperty по разному, в зависимости от того реализует ли оно интерфейс IList или нет. Например, если поместить что нибудь внуть тэга <Button> или <TextBox>, то анализатор XAML воспримет этот как значение свойства Content, которое можно задать и явно: Но внутрь тэга <Button> можно поместить не только текст, а например, другой объект: Туда можно даже поместить другую кнопку: Можно даже навестить на обе эти кнопки события:
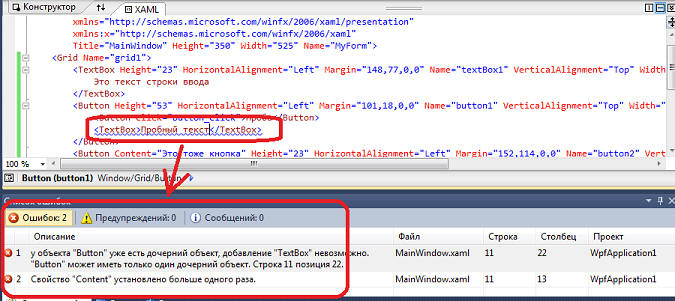
Правда, при нажатии на вложенную кнопку сработают оба события. А вот что вы не сможете сделать, так это сделать у кнопочки или подобного ей элемента два и больше вложенных объектов: Теперь поговорим о специальных символах и пробелах. Язык XAML ограничен правилам XML. А значит, если вы хотите указать, например, символ < или > то не сможете этого сделать, так как анализатор будет думать, что это тэги. Где же выход? А выход есть. Таким символы генерируются специальными кодами:
|
||||||||||||||
| Последнее обновление ( 15.02.2013 г. ) | ||||||||||||||
| « След. | Пред. » |
|---|