| ASP .NET MVC для чайников. Урок 8. Создаем WEB-Приложение. Этап 1. Хранилище списка людей. Шаг 1. |

|

|
| Автор megabax | |
| 02.02.2013 г. | |
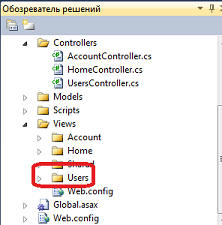
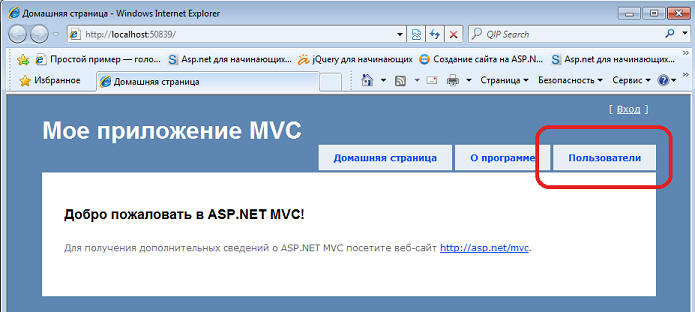
ASP .NET MVC для чайников. Урок 8. Создаем WEB-Приложение. Этап 1. Хранилище списка людей. Шаг 1.Что бы смотреть урок полностью, подпишитесь на платный раздел. В платном разделе статья находиться здесь. Исходники к уроку вы можете скачать в платном разделе. Сегодня мы начнем создавать простое WEB-приложение. Это у нас будет простая программа расчета заработной платы, созданная на основе облачной технологии: тоесть, этим приложением будут несколько организаций, которые будут входить в программу под своим логином и паролем и управлять списком сотрудников и расчетом зарплаты. Удобство такой системы заключается в том, что организациям не нужно будет покупать дорогостоящую 1С и платить большие деньги франчам или фрилансерам за ее сопровождение. Скажу сразу, то что мы напишем в результате наших уроков, это не какое нибудь полноценное коммерческое приложение, а всего лишь учебный пример и, естественно, оно не претендует на красивость, оптимальность и возможность применять в реальной бухгалтерии. Но, теме не менее, разработанные в рамках данных уроков примеры научат вас создавать WEB-приложения, а так же послужат шаблонов для ваших собственных полноценных проектов. И так, начнем. На пером этапе мы создадим просто хранилище списка людей. Пока не будем заворачиваться с базами данных и прочими сложностями. Для тренировки мы просто напишем прогу, которая будет сохранять список людей в памяти компьютера. Давайте сделаем первый шаг и создадим шаблон программы. Как это мы делали в уроке 1, только удалять ничего не будем! Вот как сформировала нам Visual Studio шаблон программы, так и оставим его, вместе с главной страницей и страницей "О программе". В созданный шаблон приложения мы добавим свою страницу, но создадим для нее отдельную папку "Users" (В папке Views, разумеется): В эту папку добавим ... .... .... Которая создает новый пункт в меню сайта: Но это еще не все. Что бы добавленная страница заработала, необходимо .... ...
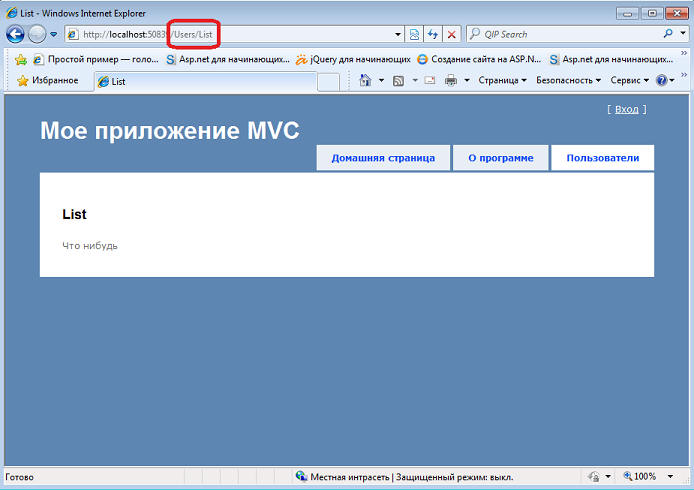
... И все, теперь все, теперь у нас появилась работающая новая страница. Точнее, не то что работающая, а открывающаяся, пока она у нас ничего не делает, только выводит "что нибудь":
Кстати, обратите внимание на адрес в командной строке браузера, он повторяет путь к представлению. |
|
| Последнее обновление ( 02.02.2013 г. ) |
| « След. | Пред. » |
|---|