| JQuery для чайников. Урок 5. Всплывающее меню |

|

|
| Автор megabax | ||
| 31.01.2013 г. | ||
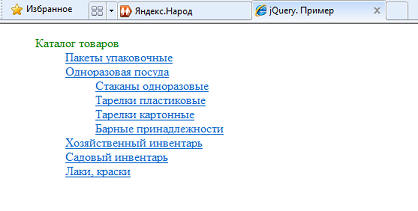
JQuery для чайников. Урок 5. Всплывающее менюЭто последний урок из серии "JQuery для чайников", публикуемый в бесплатном разделе. Начиная со следующего, публикация уроков будет продолжена в платном разделе. В бесплатном же разделе иногда будут публиковать некоторые статьи, посвященные методике программирования под JQuery . Исходники к уроку можно скачать здесь. Сегодня мы рассмотрим очень интересный эффект - при подводе курсора мышки к какому то узлу дерева этот узел будет раскрываться, при отводе закрывается (так называемое вплывающее): А вот исходник примера, который вы видите на скриншоте:
Работа этого эффекта заключается в функции hover - она вешает на объект два обработчика события: один при наведении курсора мыши, второй на отведение |
||
| Последнее обновление ( 31.01.2013 г. ) | ||
| Пред. » |
|---|