|
JQuery для чайников. Урок 2. Вызов AJAX. |

|

|
|
Автор megabax
|
|
07.01.2013 г. |
Структура программы на примере простейшей программы
JQuery
для чайников. Урок 2. Вызов
AJAX.
Исходники к уроку можно скачать
здесь.
Сегодня мы рассмотрим пример вызова серверной процедуру методом
AJAX через библиотеку JQuery.
Создадим сначала саму серверную процедуру (файл
test.php):
|
<?php
$user
=
array('name'=>'Ivan','status'=>'Administrator',
"a"=>$_GET["a"]);
print
json_encode($user);
?> |
А вот программа на стороне клеинта (HTML-старница с
JS-скриптами) будет выглядеть так):
|
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="Content-Type"
content="text/html;
charset=UTF-8"
/>
<title>jQuery.</title>
<!--<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js'></script>-->
<script
type='text/javascript'
src='jquery.js'></script>
<script
type="text/javascript">
$(document).ready(function()
{
$('#example-4').click(function()
{
$.getJSON('test.php',
{a:"Переданный
параметр"},
function(data)
{
alert(data.name+"
"+data.status+"
"+data.a);
});
})
});
</script>
</head>
<body>
<a
href="javascript:void(0);"
id="example-4">
<h3>Кликните
сюда</h3>
</a>
</body>
</html> |
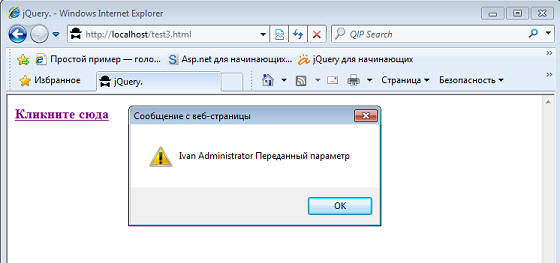
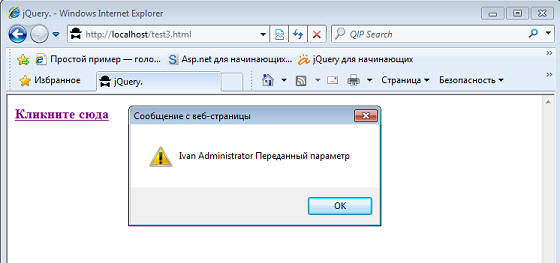
При открытии данной страницы у нас появиться ссылка, кликнув на которую мы
увидим сообщение с результатом работы серверной процедуры (скрипта):

|
|
Последнее обновление ( 07.01.2013 г. )
|