| JQuery для чайников. Урок 1. Первое знакомство. |

|

|
| Автор megabax | ||||||
| 29.11.2012 г. | ||||||
JQuery для чайников. Урок 1. Первое знакомство.Исходники к уроку можно скачать здесь. Для начала библиотеку JQuery нужно скачать (это всего один файл с расширением JS). Скачать его можно, например, отсюда http://jquery.com/download/. И так, файл скачали. Что дальше? Прежде всего, нужно подключить его к нашей станице:
Теперь мы можем пользоваться функционалом JQuery. Для начала рассмотрим простейший пример (не пугайтесь что он большей, на самом деле кода JQuery там всего несколько строчек, остальное - HTML и CSS, тоесть, тут приведен полный код страницы):
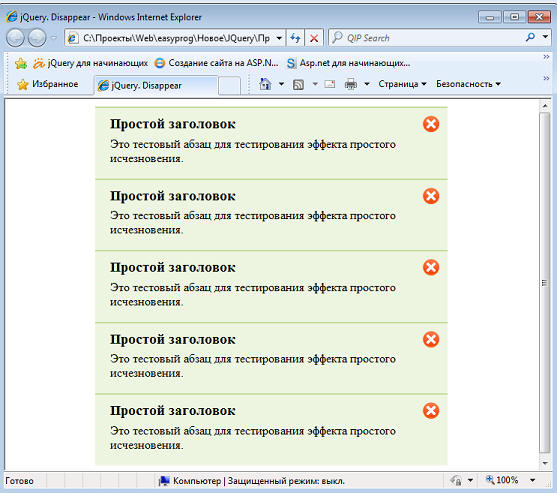
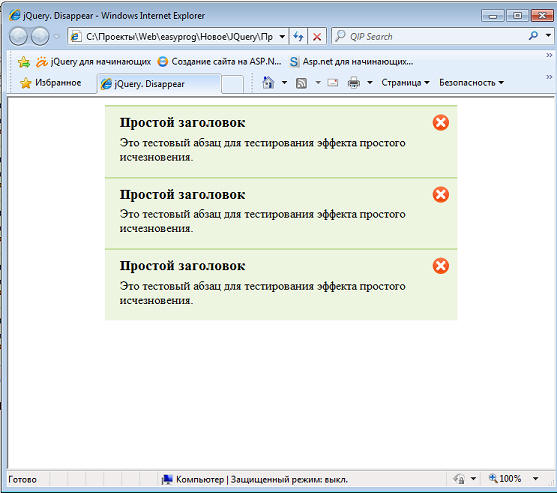
Эта программа дает эффект исчезновения блока. Запустив ее мы увидим вот такую картину: Жмем на кнопочку с крестиком (типа "закрыть"). Блок у нас начнет исчезать, он как бы "растворяется". При этом остальные блоки сдвигаются: Теперь немножко комментариев. Как я уже сказал, сам скрипт для обращения к JQuery, довольно маленький, всего несколько строк:
В данном скрипте находиться обработчик нажатия на кнопочку с крестиком, который запускает анимацию: делает родительских элемент прозрачным. Скорость "slow"(медленно). Можно задать "fast":
тогда исчезать будет быстро, хотя и все равно заметно на глаз. Можно задать время в миллисекундах:
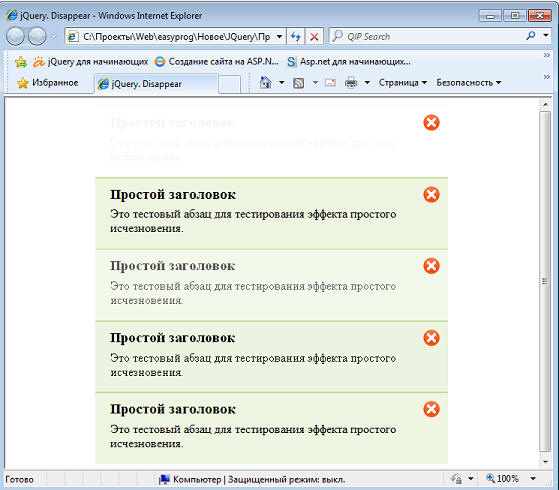
Если задать достаточно большой интервал и кликнуть по очереди несколько заголовков, то можно наблюдать любопытный эффект, как они постепенно исчезают в разной стадии исчезновения: |
||||||
| Последнее обновление ( 29.11.2012 г. ) | ||||||
| « След. |
|---|