| MVC для чайников. Урок 3. Используем модели. |

|

|
| Автор megabax | ||||
| 26.11.2012 г. | ||||
MVC для чайников. Урок 3. Используем модели.Исходники к уроку можно скачать здесь. Это последний урок из серии "MVC для чайников", публикуемый в бесплатном разделе. Начиная со следующего, публикация уроков будет продолжена в платном разделе. В бесплатном же разделе, возможно, иногда будут публиковать некоторые статьи, посвященные методике программирования под MVC.
Так, вот добрались и до моделей. Берем исходники прошлого урока, и начинаем с ними "извращаться". Для начала в папке модели создаем класс новой модели, котороую мы назовем TextModel:
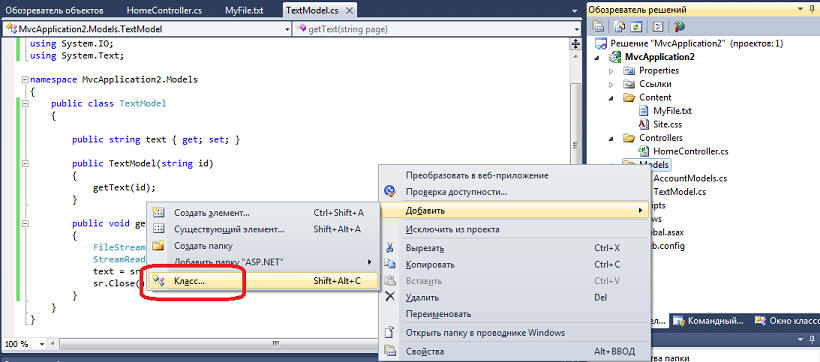
Для этого опять же щелкаем по папке правой кнопочкой мыши и выбираем "Добавить" -> "Класс":
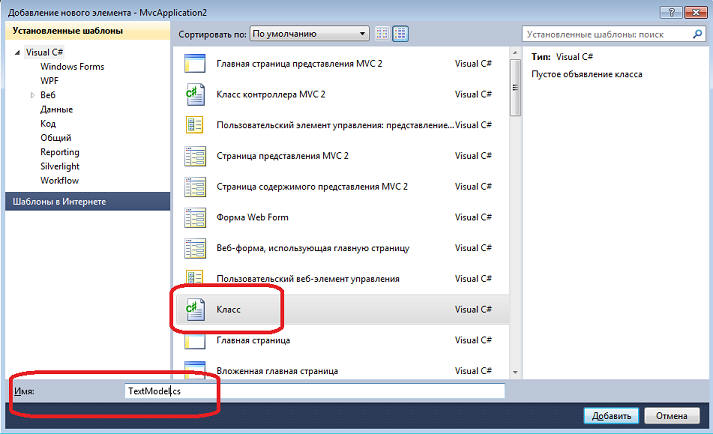
Имя класса зададим TextModel и проследим, что бы был сознан именно класс (что мы случайно не тыкнули мышкой по чему то другому):
У нас появилась заготовка класса. Теперь займемся программированием. Во первых, нам надо подключить пространства имен .System.IO - для обращения к функциям для работы с файлами и System.Text для обращения к функциям работы с кодировками. Вот полный текст файла TextModel.cs:
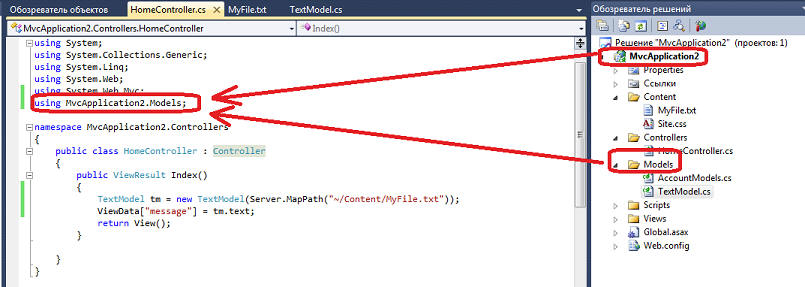
тоесть, мы объявили конструктор класса, который загружает текст указанного пути, путем вызовам метода getText. Сам метод getText открывает файл, читает его, а результат помещает в свойств text класса TextModel. И так, класс модели готов. Теперь переписываем метод Index нашего HomeController:
И еще нам надо подключить пространство имен MvcApplication2.Models (или MvcApplication1.Models, в зависимости от того, как у вас называется проект):
Теперь поговорим о строчке
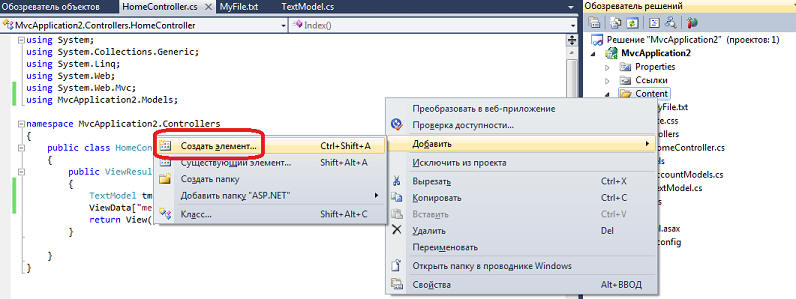
Она указывает на какой то странный файл MyFile.txt. Что за файл, где его взять? А его надо создать самим. Щелкаем правой кнопочкой мыши на папку Content и выбираем "Добавить" -> "Создать элемент":
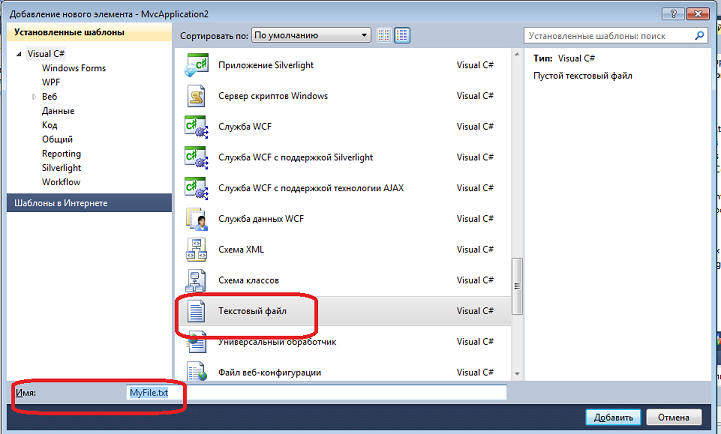
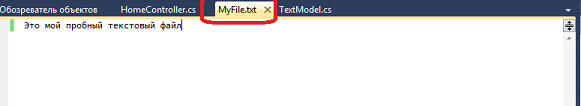
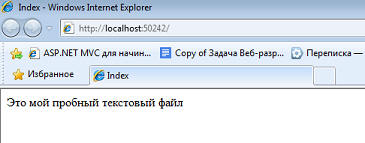
В появившемся окне введем имя и тип создаваемого файла: В созданный файл чего нибудь введем, какой нибудь текст: Ну и все, компилируем проект и запускаем его:
|
||||
| Последнее обновление ( 26.11.2012 г. ) | ||||
| Пред. » |
|---|