Урок 13. Управление шрифтами в CSS
New Page 1
Web-программирование. Java Script(JS): Работа с датой и временем. Время по GMT.
Для
углубленного изучения web-программирования (язык
PHP и написание своей собственной CMS) советую
подписаться на
платный раздел (см. анонсы раздела "Пишем
Easy CMS").
Мы уже
проходили множество методов объекта Date. Однако все
они в своей работе используют местное время того компьютера, на котором запущен
скрипт. Но существует масса случаев, когда нам необходимо работать с общемировым
временем по Гринвичу. Например, пользователь вашего сайта заполняет форму
заказа. И вы хотите, что бы вместе с заказом вам пришла информация о дате и
времени заполнения заказа. Но вас интересует не местное время заказчика, а время
в вашем часовом поясе.
Разумеется,
что бы узнать, какое же время это будет по вашем местному времени, нужно сначала
местное время компьютер, на котором открыт сайт, перевести в
GMT. И так, давайте посмотрим пример кода, как это сделать:
|
<html>
<head>
<title>Урок
71. Java Script (JS):
Объект
Date.
Работа с датой и временем. Время по
GMT</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
var
today=new
Date();
offset=today.getTimezoneOffset();
today.setMinutes(today.getMinutes()+offset);
document.write("Время
по
GMT ",today,"<br>");
</SCRIPT>
</body>
</html> |
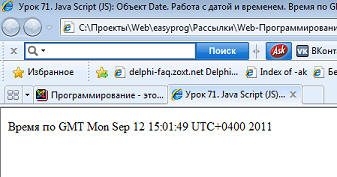
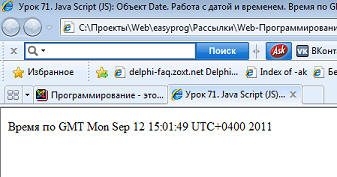
А вот что нам
выдаст этот пример:

В объекте
Date существует множество методов для работы с датой и
временем по Гринвичу:
-
getUTCFullYear. Возвращает четырехзначное значение
года.
-
getUTCMonth.
Возвращает номер месяца. Счет идет с нуля.
-
getUTCDate.
Возвращает номер дня. Счет идет с 1.
-
getUTCDay.
Возвращает номер дня недели. Счет идет с 0. Дни недели начинаются с
воскресенья. Тоесть, воскресенье - 0, понедельник - 1, вторник - 2 и так далее.
-
getUTCHours.
Возвращает время в часах, от 0 (полночь) до 23.
-
getUTCMinutes.
Возвращает число минут. От 0 до 59.
-
getUTCSeconds.
Возвращает число секунд. От 0 до 59.
-
getUTCMilliseconds. Возвращает число миллисекунд. От 0 до 999.
-
getTimezoneOffset. Сдвиг в минутах местного времени относительного часового
пояса по Гринивичу.
-
UTC. Количество миллисекунд, прошедших с 1 января 1970 года до заданной даты.
-
setUTCFullYear. Устанавливает четырехзначное
значение года для выбранной даты.
-
setUTCMonth.
Устанавливает номер месяца для выбранной даты. Счет идет с нуля.
-
setUTCDate.
Устанавливает номер дня для выбранной даты. Счет идет с 1.
-
setUTCHours.
Устанавливает часы для выбранной даты. От 0 до 23.
-
setUTCMinutes.
Устанавливают минуты для выбранной даты. От 0 до 59.
-
setUTCSeconds.
Устанавливает секунды для выбранной даты. От 0 до 59.
-
setUTCMilliseconds. Устанавливает миллисекунды
для выбранной даты. От 0 до 999.
Еще объект
Date содержит четыре метода по преобразованию даты в
строку:
-
toGMTString - преобразует дату в строку по правилам Интернета.
-
toLocaleString - преобразует дату в строку в соответствии с настройками
компьютера, на котором выполняется скрипт.
-
toString -
преобразует объект Date в строку по правилам
JavaScript.
-
toUTCString - преобразует дату в строку по
правилам универсального времени.
Работу этих
методов иллюстрирует следующий пример:
|
<html>
<head>
<title>Урок
71. Java Script (JS):
Объект
Date.
Работа с датой и временем. Время по
GMT</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
var
today=new
Date();
document.write("today.toGMTString()=",today.toGMTString(),"<br>");
document.write("today.toLocaleString()=",today.toLocaleString(),"<br>");
document.write("today.toString()=",today.toString(),"<br>");
document.write("today.toUTCString()=",today.toUTCString(),"<br>");
</SCRIPT>
</body>
</html> |
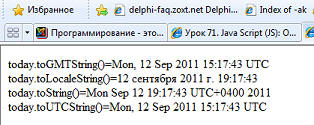
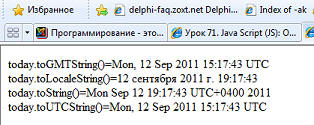
И вот
результат его работы:

|