| Web-программирование: "Библиотека визуальных компонентов. Класс CXBrCollapser.". |

|

|
| Автор megabax | |||
| 20.07.2012 г. | |||
Web-программирование: "Библиотека визуальных компонентов. Класс CXBrCollapser.".
Скачать файлы с описанными классами можно здесь(версия 1.4). Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
Прежде чем мы приступим к изучению CXBrCollapser, обращу ваше внимание на то, что появилась новая версия библиотеки XBr 1.4, и для корректной работы примера данного урока нужно воспользоваться именно последней версией этой библиотеки.
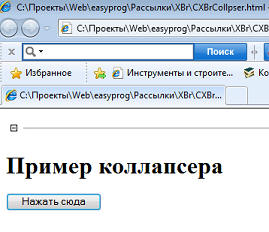
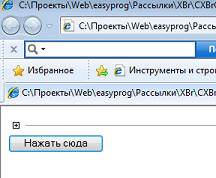
И так, класс CXBrCollapser. Он предназначен для свертывания и развертывания каких либо объектов. Давайте посмотрим тестовый пример:
И вот как будет выглядеть пример объекта в развернутом состоянии:
А вот так в свернутом:
При прорисовке коллапсер сам формирует тэг <div>, в которым мы программно можем вставить нужный нам текст:
Картинки для коллапсера вы можете скачать здесь. |
|||
| « След. | Пред. » |
|---|