| Уроки web-программирования: «Введение в CSS». |

|

|
| Автор megabax | ||||
| 13.09.2009 г. | ||||
|
Уроки web-программирования: «Введение в CSS».
Со стилями оформления (CSS) вы уже познакомились в уроке №3, в котором рассматривалось, как сделать так, что бы при наведении на ссылку мышкой, она становилась красной подчеркивалась, а при убирание курсора мыши со ссылки подчеркивание исчезало и цвет возвращался в исходный. Это мы делали при помощи CSS стилей. Вспомним еще раз этот тег:
На самом деле, описание стилей можно вынести в отдельный файл. Это очень удобно, когда нам нужно сменить оформление, просто поменяем содержимое этого файла. Вот как прикрепляется к HTML-документу файл стилей CSS:
Если в файл styles.css поместим такой текст:
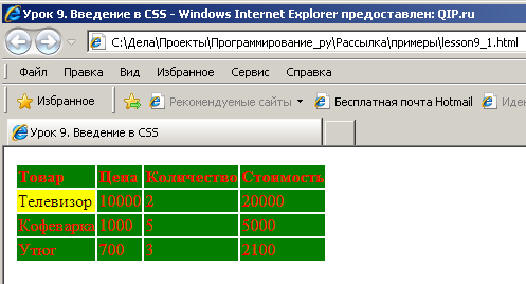
То пример выдаст вот такую таблицу:
Правилом:
TD {
background-color:green;
для каждой ячейки таблицы мы задали стиль оформления "красные буквы на зеленом фоне". А правилом
#selcell {
background-color:yellow; задали стиль "черные буквы на желтом фоне" только для элементов, имеющих id равное "selcell". Этим id мы пометили ячейку (<TD id="selcell">Телевизор</TD>), которая и стала "белой (точнеее желтой :) ) вороной".
|
||||
| Последнее обновление ( 24.08.2010 г. ) | ||||
| « След. |
|---|