Урок 13. Управление шрифтами в CSS
New Page 1
Web-программирование: "Java Script(JS): Объект Date. Работа с датой и временем. Продолжение".
Для
углубленного изучения web-программирования (язык
PHP и написание своей собственной CMS) советую
подписаться на
платный раздел (см. анонсы раздела "Пишем
Easy CMS").
Прежде чем
познакомить вас с другими методами объекта Date
рассмотрим пример программы, которая вычисляет, сколько осталось до нового года:
|
<html>
<head>
<title>Урок
69. Java Script (JS): Объект Date. Работа с датой и временем. Продолжение</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
var
today=new
Date();
var
newYearDay=new
Date(today.getFullYear()+1,0,1);
var
day=86400000;
var
hour=3600000;
var
minute=60000;
var
time=newYearDay.getTime()-today.getTime();
var
days=Math.floor(time/day);
var
hours=Math.floor((time-days*day)/hour);
var
minutes=Math.floor((time-days*day-hours*hour)/minute);
document.write("До
нового года осталось ",days," дней ",hours,"
часов ",minutes," минут ");
</SCRIPT>
</body>
</html> |
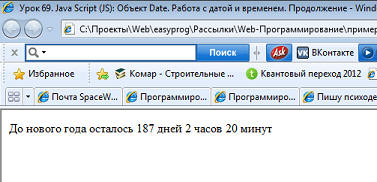
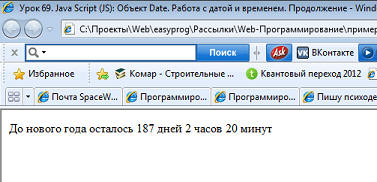
И вот что
выдаст этот пример:

В этом
примере используется новый, еще незнакомый вам объект Math,
но мы его разберем в будущих выпусках. А сейчас просто запомните, что у
этого объекта есть функция floor, которая округляет по
меньшему.
А теперь
описание следующих функций объекта Date:
-
setFullYear. Устанавливает четырехзначное
значение года для выбранной даты.
-
setMonth.
Устанавливает номер месяца для выбранной даты. Счет идет с нуля.
-
setDate.
Устанавливает номер дня для выбранной даты. Счет идет с 1.
-
setHours.
Устанавливает часы для выбранной даты. От 0 до 23.
-
setMinutes.
Устанавливают минуты для выбранной даты. От 0 до 59.
-
setSeconds.
Устанавливает секунды для выбранной даты. От 0 до 59.
-
setMilliseconds. Устанавливает миллисекунды
для выбранной даты. От 0 до 999.
-
setTime.
Устанавливает дату и время из
количества миллисекунд, прошедших с 1 января 1970 года до заданной даты.
И теперь еще
один пример:
|
<html>
<head>
<title>Урок
69. Java Script (JS):
Объект
Date.
Работа с датой и временем. Продолжение</title>
</head>
<body>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
var
today=new
Date();
today.setDate(5);
document.write(today,"<br>");
today.setMonth(10);
document.write(today,"<br>");
today.setHours(3);
document.write(today,"<br>");
var
today=new
Date();
document.write("Сейчас
",today,"<br>");
today.setHours(today.getHours()+1000);
document.write("Через
1000
часов
будет
",today,"<br>");
</SCRIPT>
</body>
</html> |
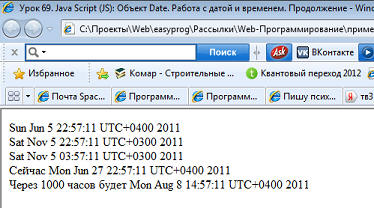
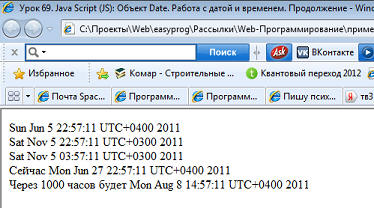
И вот что он
выдаст:

Обратите
внимание, что если мы попытаемся выйти за пределы диапазона, например вот так:
|
today.setHours(today.getHours()+1000); |
то у нас
абсолютно корректно пересчитаются вышестоящие единицы времени (если это
часы, то будет пересчет дней, если не хватает дней, то месяцев и лет).
|