 New Page 1
New Page 1
Программирование в среде
LiveStreet. Урок 4. Роутинг и экшены
Если мы внимательно посмотрим на ссылки в
LiveStreet, то увидим, что они имеют примерно такой вид
http://<мой сайт>/<какой то
каталог>/<другой какой то
каталог>

Такой формат ссылок обеспечивает специальный механизм,
называемый роутинг. Этот механизм определяет соответствие первичного
каталога какому либо экшену, а вторичного - эвенту. Соответсвие путей и экшенов
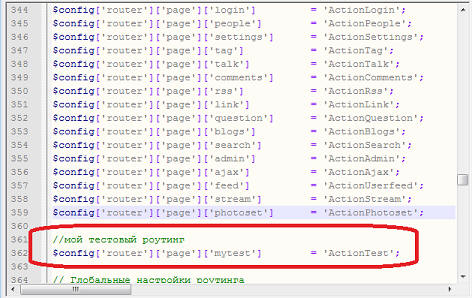
указываем в файле config.php:

В приведенном фрагменте видно, что программист задал свои
соответствия. Иными словами, теперь можно набрать что то вроде того: http://<Мой
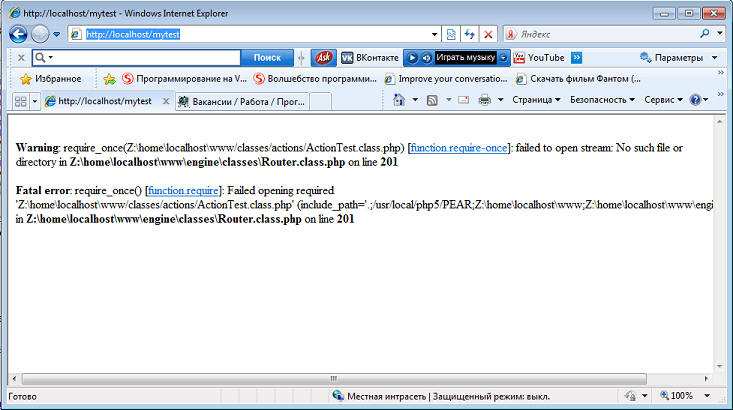
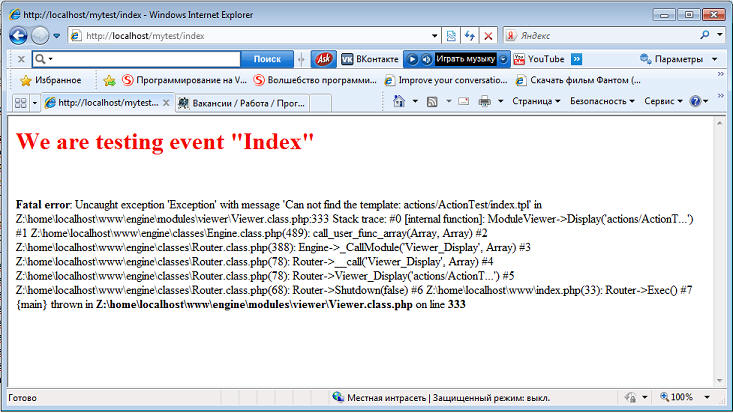
сайт>/mytest. Правда, пока это приводит к сообщению об
ошибке:

Потому что экшен пока мы еще не реализовали. Вот давайте
и реализуем его.
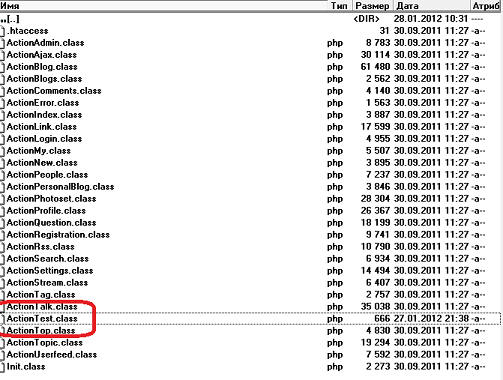
Экшен - это класс, он храниться в файле
<Имя экшена>.class.php:

Этот класс объявляется потомком класса Action и обязан иметь
методы Init для инициализации экшена и RegisterEvent для регистрации эвентов. См
пример:
|
<?php
class
ActionTest
extends
Action
{
//Инициализация
экшена
public
function
Init()
{
$this->SetDefaultEvent('index');
}
//Регистрация эвентов
protected
function
RegisterEvent()
{
$this->AddEvent('index','EventIndex');
$this->AddEvent('edit','EventEdit');
}
//Метод эвента index
protected
function
EventIndex()
{
echo
'<h1><font color=red><b>We are testing event "Index"</b></font></h1><br>';
}
//Метод эвента edit
protected
function
EventEdit()
{
echo
'<h1><font color=green><b>We are testing event "Edit"</b></font></h1><br>';
}
}
?> |
В методе Init мы можем, например,
установить эвент по умолчанию, который будет вызван, когда после указания нашего
экшена эвент не указан. В RegisterEvent мы указываем соответствие
между именами эвентов и методами класса экшена, которые будут их обрабатывать.
Ну и конечно, нужно реализовать и сами эти методы.
А теперь давайте посмотрим, что же у нас получилось:

Как видим, код эвента нормально обрабатывается, но скрипту
все равно что то не нравиться. Он говорит, что нету файла ActionTest/index.tpl.
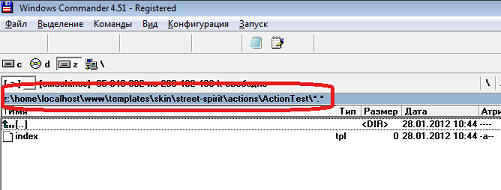
Ну давайте создадим его, пусть пока он будет у нас пустой. Этот файл должен
располагаться в каталоге шаблонов основного скина:

Теперь ошибка исчезла:

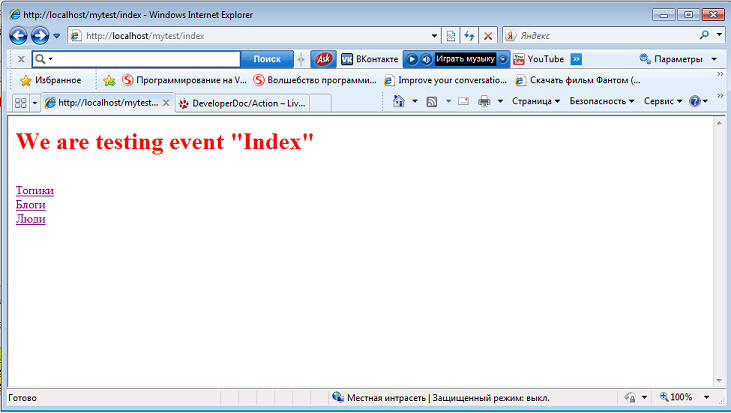
А теперь давайте попробуем в файл
index.tpl, который у нас пока пустой, вставить, например, вот такие
строки (которые выдерем из шаблона header_top.tpl):
<a href="{cfg name='path.root.web'}">{$aLang.topic_title}</a><br>
<a href="{router page='blogs'}">{$aLang.blogs}</a><br>
<a href="{router page='people'}">{$aLang.people}</a><br> |
и мы увидим, что теперь у нас еще и меню появилось:

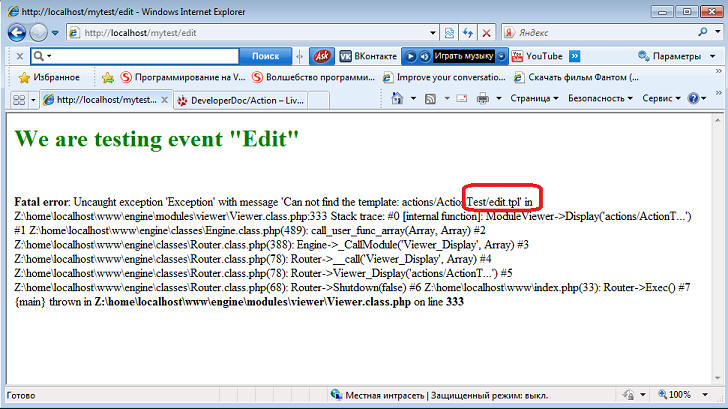
Теперь займемся эвентом "edit". Он
у нас ругается уже на другой файл edit.tpl:

Иными словами, по умолчанию имя шаблона совпадает с именем
экшена. Но мы можем назначить и другой шаблон:
|
//Метод
эвента
edit
protected
function
EventEdit()
{
echo
'<h1><font color=green><b>We are testing event "Edit"</b></font></h1><br>';
$this->SetTemplateAction('MyEditTempl');
}
|

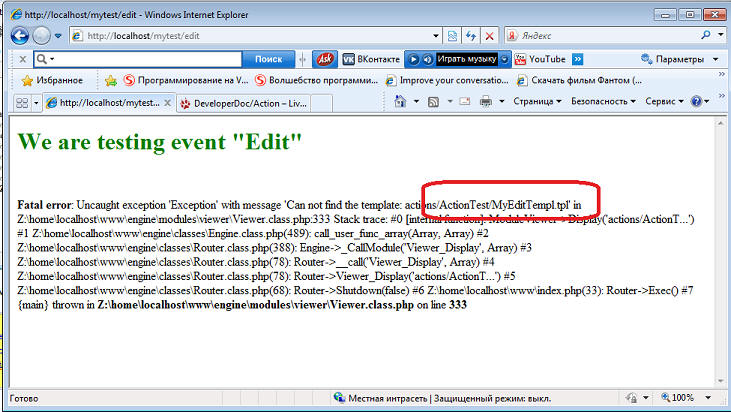
И точно так же создаем этот файл в каталоге
ActionTest основного шаблона, что бы убрать это
страшное сообщение.
На этом урок закончен, до новых встреч.
(С) Шуравин Александр
|


