| Visual C# для чайников. Урок 12. Работа с формами. Продолжение. |

|

|
| Автор megabax | ||||||
| 01.04.2012 г. | ||||||
Visual C# для чайников. Урок 12. Работа с формами. Продолжение.Исходники к уроку можно скачать здесь. Сегодня мы будем модифицировать пример, который разработали на прошлом уроке. В частности, изменим обработчик события нажатия на кнопочку button1 ("Открыть подчиненное окно"):
Теперь первое нажатие на кнопочку открывает форму form2, а второе закрывает ее. Немножко дообработаем форму 2, в частности, положим на нее метку*: свойство AutoSize этой метки сделаем false, Dock = Fill, а TextAlign = MiddleCenter. И изменим исходный текст модуля формы 2, в частности, создадим у нее два обработчика событий FormClosing и VisibleCanged:
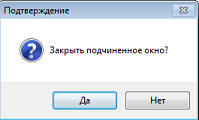
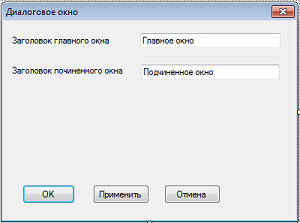
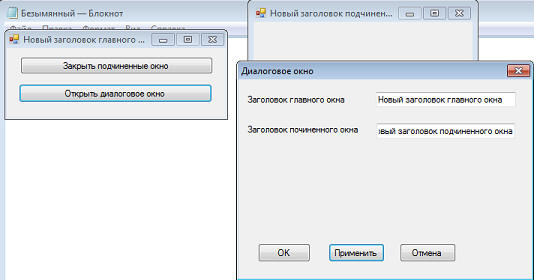
теперь при попытке закрыть окно формы 2 будет выдан запрос: Окно закрывается только при нажатии кнопки "Да", при чем не важно, программно закрывается окно (при нажатии на кнопочку "Закрыть подчиненное окно") или пользователь закрывает его непосредственно. Кроме того, программа считает, сколько раз открыта форма 2: И меняет надпись на кнопке в главном окне: Подчиненное окно может влиять на главное при помощи свойства Owner. Для демонстрации использования этого свойства изменим форму 3: Кнопки "ОК" и "Отмена" у нас будут модальными кнопками, для этого свойство формы 3 AcceptButton должно указывать на на кнопочку "ОК", а CancelButton на "Отмена". У кнопки "Применим" сделаем следующий обработчик нажатия:
Обратите внимание, что процедура обработчика сделана internal - это для того, что бы можно было вызвать его из главной формы. Так же сделаем обработчик события VisibleChange у формы 3:
это нужно для того, что бы каждый раз, когда форма делается видимой, активировалось поле ввода textBox1. И теперь переделываем обработчик button2_Click главной форме:
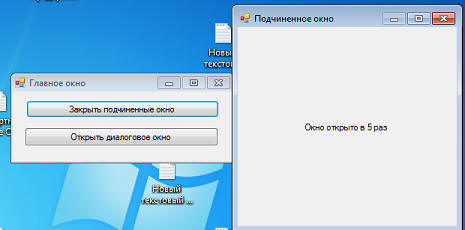
Теперь при нажатии кнопочки "ОК" или "Применить" будет меняться заголовок главной формы и формы 2, причем при нажатии на кнопку "ОК" форма 3 будет автоматически закрываться. Так же автоматически форма 3 закроется при нажатии "Отмена", но без обновления заголовков главной формы и форм 2:
Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями программного продукта "Microsoft Visual Studio 2010 Professional", авторское право на который принадлежит корпорации Microsoft..
(С) Шуравин Александр
|
||||||
| Последнее обновление ( 12.02.2014 г. ) | ||||||
| « След. | Пред. » |
|---|