| Visual C# для чайников. Урок 10. Обработка событий (EventArgs, WindowState). |

|

|
| Автор megabax | ||||||||
| 02.02.2012 г. | ||||||||
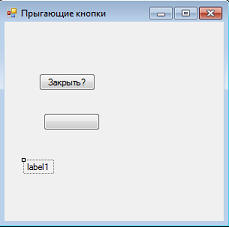
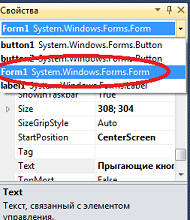
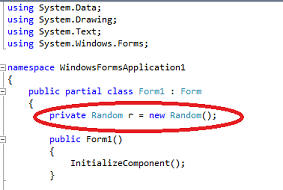
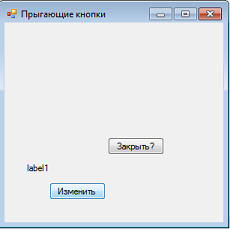
Visual C# для чайников. Урок 10. Обработка событий (EventArgs, WindowState).Исходники к уроку можно скачать здесь. Мы достаточно позанимались с консольными приложениями. Теперь пришло время вернутся в лоно Windows :) В общем, начинаем лабать полноценное виндовое приложение. И так, создаем проект, как вы это уже умеете из урока 1. Только на этот раз на форму кидаем не одну кнопочку, а целых две. И одну метку. Менять свойства объектов вы тоже умеете, этому вы научились на уроке 2, поэтому у первой кнопочки свойство Text сделаем "Close", а у второй вообще пустое*: У формы свойство Text мы установим в "Прыгающие кнопки", что бы у вас был такой же заголовок, как и у меня. Для редактирования свойства формы просто щелкните по заголовку либо выберите этот компонент из списка над окном свойств*: Теперь мы будем писать программу, в которой есть "дикая" кнопка - она будет у нас убегать от курсора мышки. Но в программе существует способ ее "приручить" - нажать мышкой на эту кнопку, когда у нас на клавиатуре нажата кнопочка "Ctrl". А еще при тыкании мышкой в любое место формы у нас туда будет перемещаться кнопочка Close (Закрыть). И так, начнем. Сначала в объявление класса формы добавим строку*:
Этой строкой мы создаем объект для генерации случайных чисел. У первой кнопочки, у той, что имеет надпись Close, создадим обработчик нажатия (как вы это уже научились делать на уроке 1):
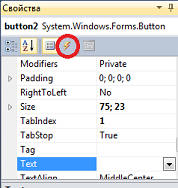
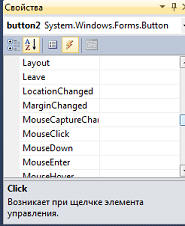
А вот теперь задача посложнее. Мы будет создавать для второй кнопки обработчик события перемещения мыши. Для этого просто "встанем" на эту кнопку и в окне свойств нажмем на "молнию", что бы открыть список возможных обработчиков событий*: Теперь вместо свойств у нас отобразятся события*: Ищем событие MouseMove и кликаем по нему, что бы сгенерировать обработчик, а потом вводим туда код программы. В итоге у вас должна получиться вот такая процедура:
в этом обработчике мы проверяем, а не нажата ли кнопочка Ctrl на клавиатуре, и, если нет то изменяем местоположение кнопки (свойство Location). Как видим, координаты задаем "по рандому", тоесть, через генератор случайных чисел. Для генерации случайных числе мы используем метод Next, в качестве аргумента задаем диапазон (от 0 до значения заданного аргумента). Таким образом, стоит нам только поднести мышку к кнопочке, так она он нас сразу же будет "убегать". Теперь напишем процедуру, которая у нас будет подключаемым обработчиком нажатия на вторую кнопку. Ее придется полностью "делать" ручками. И так, залазим в код и делаем (внутри класса формы):
Теперь нам еще нужно создать первый обработчик событий, на тот случай, если пользователь "ухитрится" все таки нажать на вторую кнопку. Кстати, ухитрится не трудно, надо просто нажать Ctrl и кнопка уже не будет "убегать от мышки":
Какие будут произведены действия, когда юзер "поймает" кнопочку? Во первых, на ней появиться надпись "Изменить". Во вторых, будет отключен обработчик перемещения мыши, и кнопка больше не будет "убегать" от нее. В третьих, отключим старый обработчик нажатия (который делает все эти действия) и подключим новый, который мы написали "ручками", и который будет менять размеры окна: разворачивать и сворачивать его. Обратите внимание на синтаксис подключение и отключения обработчика: Подключить +=, отключить -=. И еще пара обработчиков. Событие MouseDown формы:
Этот обработчик возвращает программу в исходное состояние, снова делает вторую кнопку "дикой". Он вызывается, когда мы нажимает кнопку мыши на форме. При чем не важно, какую кнопку мыши мы нажали, левую или правую. Кроме того, данный обработчик "услужливо" перемещает в место клика кнопочку "Закрыть". И, последний штрих, обработчик события SizeChanged формы. Оно вызывается каждый раз, когда изменяются размеры формы, не зависимо от причины: пользователь ли мышкой его изменил, или окно было максимизировано либо свернуто, в том числе и программно (в нашем случае):
В этом обработчике события мы перемещаем кнопочки в точку с координатами 10,10, если они вылезли за рамки окна. Все, теперь тестируем программу: Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями программного продукта "Microsoft Visual Studio 2010 Professional", авторское право на который принадлежит корпорации Microsoft..
(С) Шуравин Александр
|
||||||||
| Последнее обновление ( 12.02.2014 г. ) | ||||||||
| « След. | Пред. » |
|---|