| Java для чайников. Урок 42. Менеджеры расположения компонентов. Продолжение - 4 |

|

|
| Автор megabax | |||||
| 20.06.2020 г. | |||||
Java для чайников. Урок 42. Менеджеры расположения компонентов. Продолжение - 4Продолжаем изучать GroupLayout. В прошлый раз мы остановились вот на таком расположении.
Как из него сделать, например, такое:
Очень просто. Переносим кнопку пять в первый столбец:
Строки оставляем без изменений. Аналогично поставим кнопочку 6 в четверную колонку:
И что мы видим:
Что интересно, если в описании столбца мы поменяем местами кнопки, например, 4-ую и 6-у:
То это ничего не изменит, так как вертикальный порядок кнопок задан их принадлежностью к строкам. Рассмотри еще один пример:
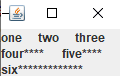
Эта программа верхнюю строку делает с тремя полями, нижнюю с двумя длиной в полтора поля первой строки и третья строка - все поле длиной шесть полей первой строки:
(С) Шуравин Александр
|
|||||
| « След. | Пред. » |
|---|